Integration of blog posts into a slider is pretty amazing. Splider and Poster2 are a powerful new way to present blogs posts and products.
Me again! Is there any way to get a 16:6 height ratio for the slider? It’s not in the out-of-the-box options, but can this obtained by specifying some CSS perhaps?
The aspect ratio needs to be passed in via the JavaScript. I have had a few requests for custom aspect ratios though so I’ll add this option into the next version.
OK. I’ve just pushed out v1.2 with the new custom aspect ratio option along with a few other nice things:
- Option to add a link to slides (excluding video slides)
- Option to add a background to individual slides
- Option to add a custom class to slides (excluding video slides)
- Option to add a custom aspect ratio
- [Fix] perMove didn’t work properly with autoplay
- [Fix] Arrow alignment issue in rtl direction mode
For the custom ratio you need to add in a decimal value. There are various online calculators to help with this if you are unsure about the calculation (e.g. this one).
I was hoping to get the url/hash navigation into this release too but it has slipped for now (sorry @brijazz!). It will come soon though!
Thank you for all your help.
I would like to know what to do, please.
You can find the following instructions on the splider website
I would like to know.
I want to play splider with the same setup as this one.
I have downloaded the demo, but I don’t know how to set it up.
I apologize for the time and effort, but I would appreciate your help.
Thank you for reading.
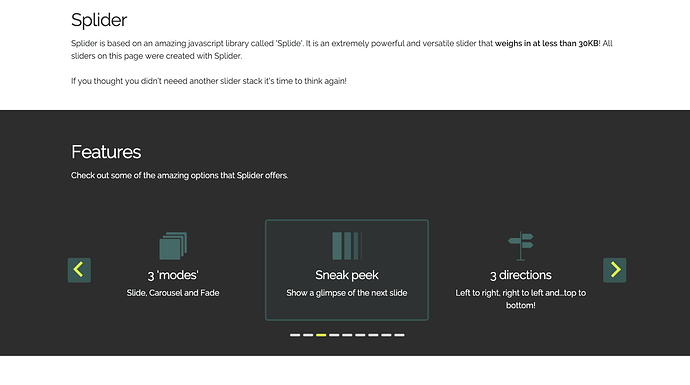
Hi @TKslot
You can download that features section here. I’ve removed the SVGs from the example as (I think) they are from a paid set of icons so I can’t share them.
Hope that helps.
Thanks,
Stuart
Hi, Mr. @habitualshaker
Thank you for your quick and helpful response!
I’m so glad!
I downloaded it right away.
I’m looking forward to playing it.
Thank you very much for your kindness.
It would be exceptional to be able to insert Splider in a page (home page) that displays the posts, which one desires as the most interesting posts, of Poster2 which resides on another page, for example Blog.
It would be spectacular.
I’d recommend just building this content up yourself. It is not something that needs to be automated. Just add a slide for each post that you want to link directly to.
Thanks for the answer, but I don’t understand if you can insert Splider in a page (example home.php) and read the posts of poster2 which resides on another page (example blog.php).
Or must Splider and Poster2 have to reside on the same page (example blog.php) or better Splider must be inside the Poster2 template?
Thanks.
No - that’s not possible. But you can easily create a Splider wherever you like and add your own slide content that links to whatever posts you want to.
There are demos of using Splider with Poster 2 in a previous post (with a link to the project file).
Perfect, I understand. Thanks. as soon as I get home I buy it, I have in mind something that I would like to achieve by connecting it to Poster. Thanks again, ciao.
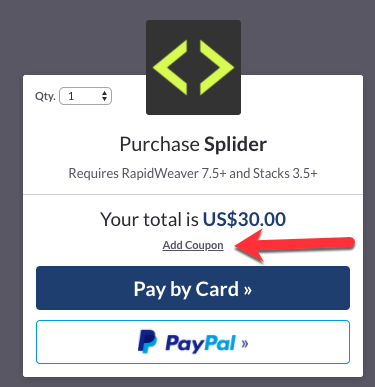
I purchased Splider, but I don’t understand why the 30% discount was not made, nor did I ask for the code for the “sth-summer-30off” discount. I paid the full amount of € 28.50 with PayPal.
You should check the problem because it’s not a good thing.
There is a link to ‘Add coupon’ like this. Exactly where it appears varies by country!

Have processed a 30% refund now. Thanks for the purchase. Enjoy the stack.
Thanks for the refund.
I’m enjoying Splinder, you’ve done a great job with this stack, it’s a simple, functional and great potential slider.
Ciao.
Loving Splider, its live and working well on 1 site, more planned.
I guess I should have tried, but haven’t yet - is it possible to add a Srcerer image stack instead of adding an image with + ? I’m thinking that it will give more flexibility than adding 2100px banner images. Also, may I request an option to be able to add / customise aspect ratios? 16x9 is too square for some banners IMHO. I’m finding that 1960 x 650px works really well in many cases, as long as images are shot to fit!
Thanks @Nick . Glad to hear you are liking Splider.
You can add Srcerer as a regular stacks slide but I do plan on putting together a dedicated Srcerer slide option. It makes sense to do that. I’ll try and get onto that very soon!
There’s a bit of info on the Knowledge Base pages about using a custom aspect ratio: Splider aspect ratio slides
Hope that helps?
Perfect Stu, thanks! The update added the custom ratio and all tickety boo now. I’ll try Srcerer in there shortly too.