I’ve just converted this http://www.epicstoneworks.net RW site into Elementor once the E version is live, I’ll re-publish the old version so a comparison can be done - could be interesting…
I came to the conclusion that most, if not all, problems people are having with RW 8.1.4, are caused by resources and publishing (both are permanent failures in RW’s functionality). If one uses warehousing and exporting to a local folder instead, then version 8.1.4 works as good as any previous one. At least, that’s my experience.
I also noticed a significant improvement of previewing speed—in one particular area—which is switching between language versions, when all of them reside on the same page (that is when one uses @willwood’s RWML stacks).
Our dedicated Wordpress hosting costs exactly the same as our other hosting, so that’s not an issue if you want Wordpress.
Don’t forget too that most Wordpress installs end up using a whole bunch of Plug-ins, a lot of which are built by one man bands, and a lot of which come with no support, so that side of it is no different.
Some very cool stuff in the latest Elemantor 2.5 update:
Yes - very sweet - lots in the community updated to 2.5 beta a few weeks back been following feedback with interest… Looks great! Thanks.
I must add thats a great presentation too, straight to the point - no fluff. Love it.
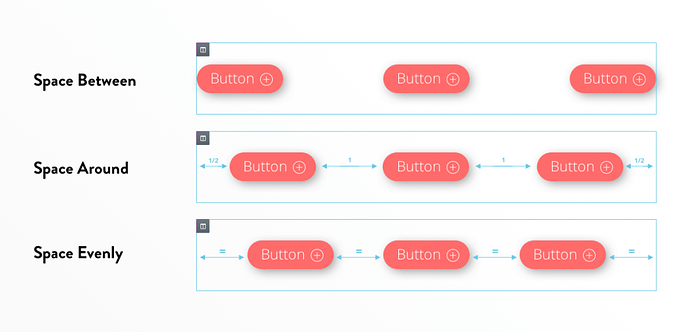
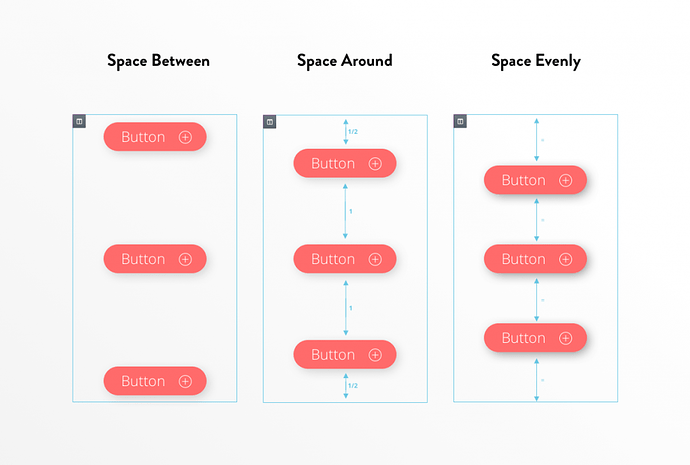
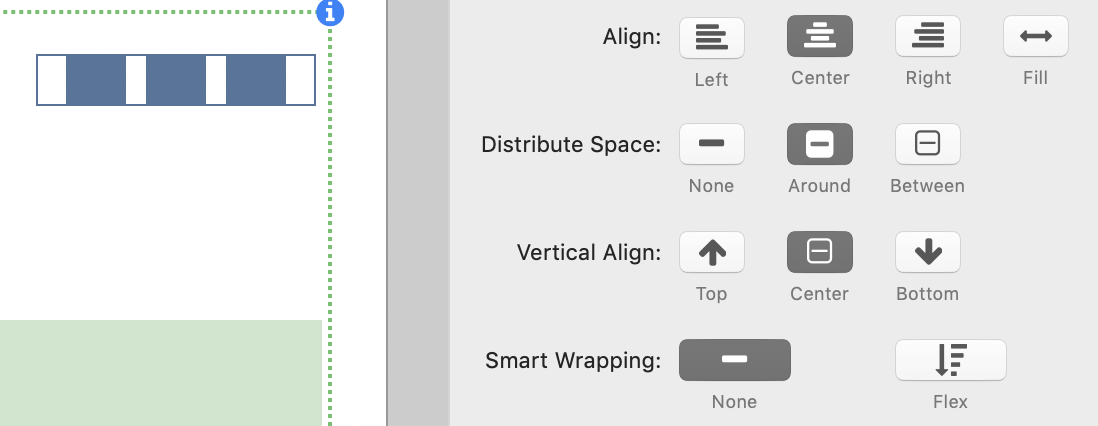
The UI control of new space around, space between and space evenly options for vertical and horizontal align are really impressive.
Yep - I just bought an unlimited license plugin that does just that, just a few days before I saw this feature coming to the core-engine - oh well… not a biggy the plugin comes with tons more options
Just used the text column feature, just what I wanted.
I remember trying to get Joe to do this once with Foundation grid stacks. He didn’t have a clue what I was talking about!
You are always ahead of time 😋
No, but same as you I like to be on time not behind it.
My real point is that this is not special, it is just flexbox css. Foundation will use flexbox and grid css when updated but as the original version used a float grid for columns it is not easy to override this and change half the framework.
New versions of frameworks can use either float or flexbox grids. Bootstrap 4 like Foundation 6 is full flexbox capable.
I hear you. The travesty is that that most RW users don’t hear you, don’t understand it and are too distracted by shiny stuff. Also what you are doing is not promoted by the makers of RW to be pushing the boundaries of the RW solution in the way that the Elementor creators are promoting Elementor.
The Flexbox controls in the Elementor 2.5 UI are so well done that they become a a visual explanation of what each control does because you can see it in real time WYSIWYG. This must in turn cut down on the support questions they get because the function is best explained in a visual way.
A similar set of stack controls would need demos, text explanation and videos to communicate what has been communicated in the short Elementor video above.
NB I should say that I don’t use Elementor but I am sitting back keeping a close eye on it.
Likewise for me. I’ve watched the videos, love what Justin is doing with it, and plan on jumping into the water someday. For now, though, I’m still all-in Rw.
As I slowly learn more about Elementor Pro I’m really quite impressed. The power of templates (think stack partials) is quite impressive. The fact that you can easily export/import templates into different projects would seem to greatly simplify & speed up the web development process.
For me there are 2 different types of templates. Their Theme Builder (headers, footers, single pages, single posts, archive posts). It’s a bit like the general setup for Foundry or Foundation. And these, like all templates, can be exported/imported.
Then there are the regular section/block templates. The building blocks you might want to use for a page.
Templates are not new with 2.5, but they are incredibly powerful. I really like using Elementor with the Hello theme (@Justin recommended) because you don’t need to figure out what WP does versus theme versus Elementor. It also helps simplify the flow of development.
I’d still rather build for myself with RW. But for big projects that might involve tons of content or might involve several contributers: then I’d go the Elementor route.
Does the Elementor theme builder aspect use the data base to generate the layouts or does it actually edit the core theme files?
To be the concept of hammering the database to load what should be static elements feels like a bad idea. I may be wrong but is that how elementor loads the custom designs (pinging the database)?
If you use a blank theme then its fast as hell. You build as you would in Rapid-weaver (no database needed). You can pick and choose if you want to bring in the database of course - or not. If you choose to use a full theme then yes its going to be slower (though I cant notice much). If the theme is optimized for E then you can pick and choose which element to use (the themes Header, Footer or custom build, use some of the specific themes options also, and turn off the rest (modular themes))… theres lots of ways to use it… just depends on the complexity of the project…