This is really weird!
Buttons at the top of the page should look like this: https://www.guidebookspain.com/ Round.
But, after adding in some SEO friendly stuff to a particular page (more later) they look like this: https://www.guidebookspain.com/guides/
What did I add?
I added some stuff to the htaccess file for that page, to turn the URL’s to the knowledge base questions into SEO friendly ones. That bit works fine.
However, after adding it the styling was messed up. In this, event there is some code to add to the head of the page to fix it…
<base href="https://www.guidebookspain.com/guides/index.php" />
Adding it to the head didn’t actually work, but adding it to the prefix did. But it also messed up those buttons.
Anyone any ideas?
OK, I sorta understand what was happening…
I think the bit of code added to the header, or in this case prefix, was pulling in some CSS after the main site wide CSS was loaded, and this was overwriting sitewide CSS and messing up the buttons.
If you look at the code for the buttons on the page that had the deformed buttons “mouse-over” had crept in a lot, along with lots of other CSS.
So, I fixed it, or hacked it, by adding in the button padding CSS at a page level, which I know is the last bit of CSS to load. So, it all appears as it should. But it’s not idea.
If any of the smart people out there can help with a better solution, I’m all ears.
And @Jannis the code I got for the htacess file, to turn the long URL’s into SEO friendly ones might be of use to you ;-)
I’ll PM it to you.
OK, got to the bottom of the problem.
The following code needs to be added as the very first bit of code inside the head tags.
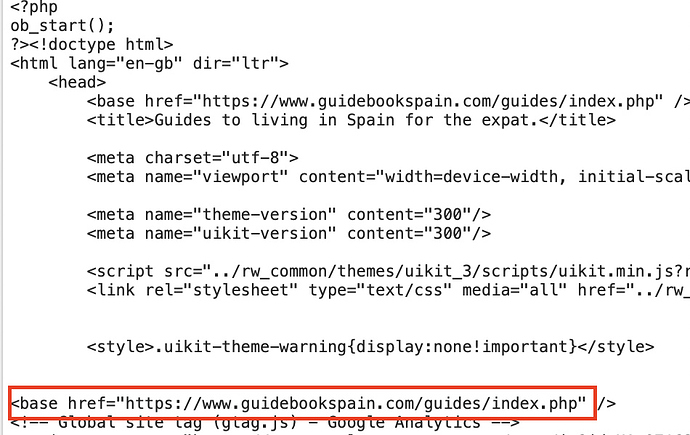
<base href="https://www.guidebookspain.com/guides/index.php" />
If I add it using the normal method in RW, it’s not being added as the very first thing.
In this picture, you’ll see the code added twice, the first instance, in the correct place, I added. The 2nd instance (in the red box) is the instance that has been inserted by RW.
How can I force RW to insert this as the very first thing after <head>?
I’ve found a fix, but it might have serious implication…
Adding the following to the prefix (very top of page0 works. But, what’s the implications of having two sections?
Will it hurt SEO?
<html lang="en-gb" dir="ltr">
<head><base href="https://www.guidebookspain.com/guides/index.php" /></head>
I don’t know the answers to your questions but in this type of situation, why not test the hell out it and try some SEO checkers on a version without the added code, and on another version with the code.
Well, actually, with a stack and PHP it would work to inject this tag exactly where you want to have it.
That was my thinking too @Jannis .
I found a few examples of code online but couldn’t get any to work, largely because I’m clueless about this stuff.
In other news, paid a trip to local rescue centre this morning didn’t leave empty handed!
Meet Bea. Shes very nervous!
6 Likes
Cute! Welcome to the family :)
1 Like