what is the best solution to enable a client to edit a small window on the home page? Make announcements, that sort of thing.
thanks,
Tim
1 Little Designer Quick Edit is the new kid on the block, but I’ve found it to be a bit hit and miss with editing certain types of content added via certain types of stacks. For instance, it can’t seem to edit content added using BWD’s Scribe stack.
@willwood has Sentry available via one of his stacks sites (not sure which) and while it’s older, I still prefer it.
Easy CMS would make sense too. https://total-cms.com/easy-cms/ It comes with a toggle stack for times when there is no news/announcements to report, which may be handy
Depending on how consistent the layout is, that new GSheets stack would be interesting too (though editing via a spreadsheet may be unintuitive to some). https://www.weavium.com/stacks/gsheet
WebYep, free or paid: https://github.com/maxfancourt/WebYep
Complimentary stacks if you need them: https://www.stacks4stacks.com/webyep/
I use WebYep on my client sites.
Thank you so much. This forum is a great Rapidweaver tool. Going to look into it right now.
Definitely going to look into it. The toggle stack is very good point and I wondered how to approach that.
thanks,
Tim
These are both looking good. Going to check them out right now. Thanks for taking the time to respond.
Tim
There’s also GoCMS which offers very neat on-page editing. But if it’s only for one site, it might be a bit pricey. Has lots of other features thoguh, including a blog.
Rob
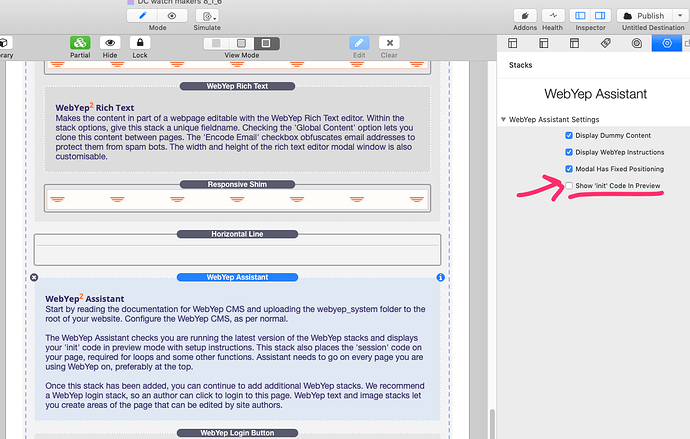
I should add that if you go the WebYep route, my stacks include a ‘WebYep Toggle’ stack. This lets the editor toggle entire sections of a webpage on or off using simple boolean ‘true’ / ‘false’ keywords in a text field.
Hi Will, I’ve spent hours trying to get your Web Yep demo to work. All I get is a blank page upon publishing. Changed servers, deleted all files and started over with no improvement. Th download from your site doesn’t include the necessary system folder? So even in preview I get an error message referring to that. Even tried added the system folder form the Github download with no change. Help!!!
Hmm, this sort of post is exactly like the sort of thing I discussed here:
https://forum.rw4all.com/t/requesting-technical-support-like-a-pro/537
To put it bluntly, your comments are rather meaningless. You talk about seeing blank pages and Github downlaods and error messages, but fail to actual tell any of us what the errors are. We are not telepathic and cannot see what is on your computer screen!
Please, take the time to adopt a more professional attitude and supply us more information. Help us to help you, and all that.
Start by having a read of both user guides - the one for WebYep CMS and the one for my stacks. Everything you need to know is already documented. The stacks are really easy to use. No way should it take “hours”. Much of it is a drag-and-drop process if you follow the instructions. It is not impossible to have WebYep installed and working in less-than two minutes.
If you have more questions after that, then please come back with some more information.
Thanks!
Hi @timpro silly question, but have you actually downloaded WebYep and read the instructions, or have you simply downloaded Will’s WebYep stacks?
The WebYep instructions state in plain text:
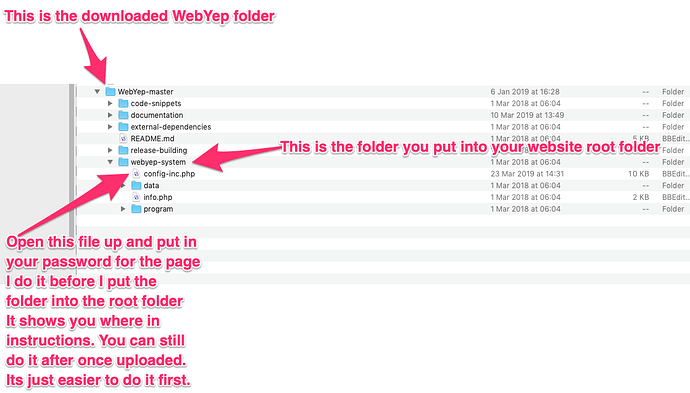
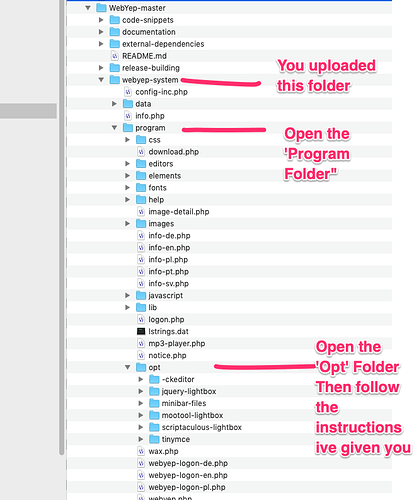
The webyep-system folder
The core of WebYep is a set of PHP scripts contained in a folder named “webyep-system”. This webyep-system folder must be uploaded onto your webspace (like all other pages/images of your website) - usually into the root folder of your website, where your homepage (index.html or index.php) resides.
Not a silly question at all Rob! I feel like I’ve done it all. Your willingness to help and your experise is very welcome. I’m going to try it again today “from the very beginning” and see how it goes. Actually having some success with my old copy of Kuler Edits but don’t like depending on “unsupported” stacks.
Thank you very much Rob!
Read my post in your other thread - it might be the bits you missed.
I know it’s too easy to dive in , but although its probably the easiest cms to implement , you still have to know how to do it!
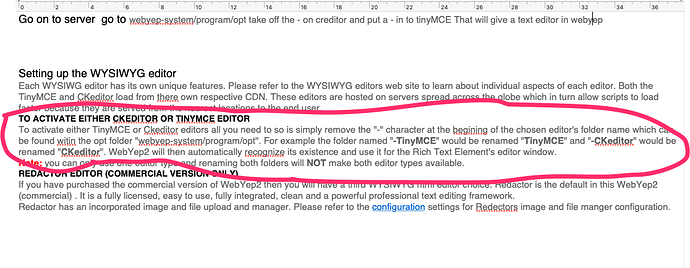
I’ve used it several times now but even I got stuck on implementing the Rich Text Edition. I just forgot how to do it and Will came to my aid.
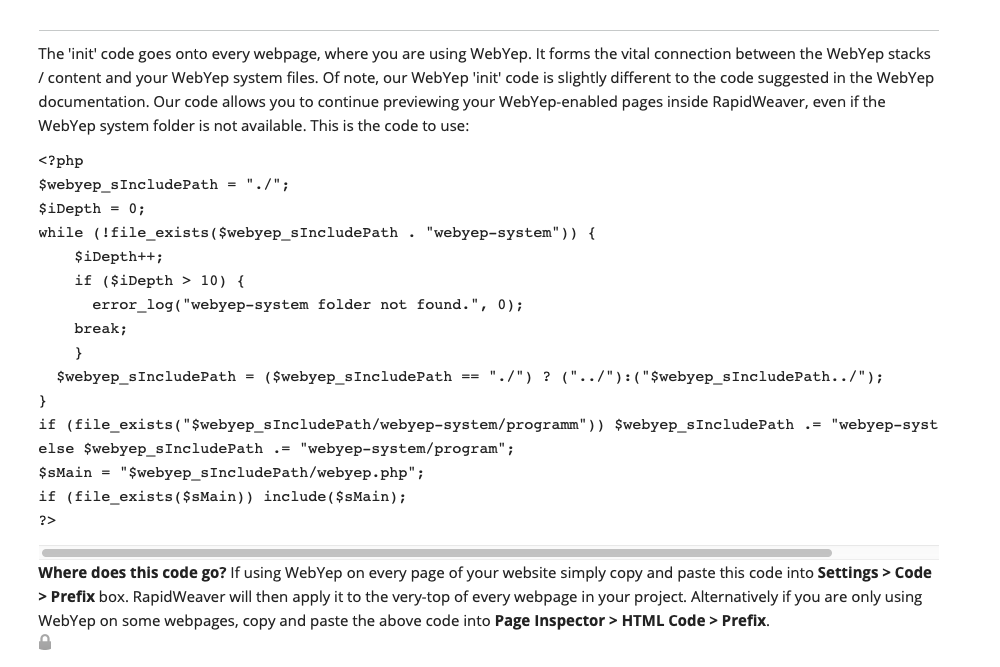
It does sound like you may have missed the cut and paste of the code , you are told this once you preview the page you’re working on.
Anyway read the other post and try it. If it gets frustrating you’re doing it wrong , that’s what ive learnt in RW.
The guys here will always help , but its always best to be clear on the issue.
Thanks again! Your screen shots are a huge help. Going to attack it again this afternoon. Promise to do it slowly and methodically! Let you know how it goes.
Tim
Dont worry about this bit till you’ve finished.
Its probably too soon to show you but it will stop you getting stuck later on
Thanks again Lee, Your advice was all it took to get it up and running on my test site. I was wondering the best way to design around it to pretty up the page and your latest message may be the answer. Will keep you updated!