Regular Poster users might have heard that Jannis has been working on Poster 2 for a while now, I was lucky enough to get included in the beta testing so have been playing with it for a while.
Last week I needed a pretty specific tool; I had to set up a “classifieds” directory on a new site. I posted here about it and asked if anyone knew of any PHP scripts. Normally, this sort of thing is beyond the scope for stacks as it requires a database etc. due to the fact that over time it will grow to several hundred entries.
Jannis reminded me of the new templating feature in P2 which could make P2 a contender. A week later and with a lot of help from Jannis, it’s done, and it’s pretty bloody brilliant.
Live version: https://www.guidebookspain.com/local/
**What is P2 templating?
Previously, you added all the layout and content elements to each individual Poster item. This is great, but anyone who has ever built an instance of Poster with either a lot of items or items with a lot of heavy stacks in them will know that in edit and preview things can get pretty slow pretty quickly.
In P2 Jannis have overcome this by allowing you to build out a template of how P2 will look in the main list view and item view. You then add the basic content to the P2 item stack, minus the layout stacks and P2 pulls everything together.
That’s a poor description, so let me try to break down P2 on the page linked above.
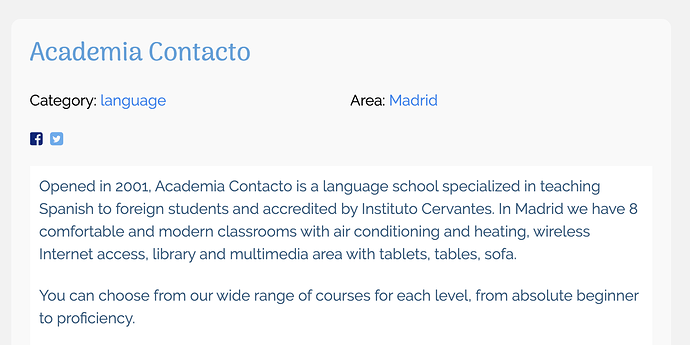
In the image above you can see that all the content for this item sits inside a container stack with a light grey background. Then the text content sits inside another container stack with a white background.
In P1 you would add these two container stacks to each Poster item. Not now. In P2 you add these containers to the template stack and just the basic text to the item. P2 then puts them together. Why is this good? Because if you have 100 P2 items instead of replicating those stacks 100 times, you use just one instance, in the template. So editing and previews are really fast. And it’s fast in the browser too.
The other big advantage is, say I want to change the colour background for one of those stacks. Instead of changing every item I just change the template.
You can work the old way in P2, you don’t have to use templating, but it’s really really good and worth getting the hang of it. It makes setting up items much faster.
Also, if as I’ve done in the directory linked above, you decide to populate Poster items using the “markdown file in a remote folder” option, you can build huge instances of P2 with no performance hit.
P2 isn’t just about templating, there is a load of additional stuff that really takes the use of Poster to another level and allows you to really refine the appearance and how it works. If you start to dig down into that directory linked above you’ll see a lot of the new stuff at work. it’s subtle but makes all the difference to the user result.
Jannis tells me P2 is due in a few weeks and will be a paid upgrade. And it’s worth it.