There seems to be a bit of a change in RW 8 and I understand only font-awesome 4 is supported. Any other tips?
There are 2 use cases:
Page titles in page tree of RW, and the website itself.
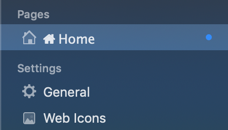
The icons in the page tree are rendered by RW. There you have only access to FA 4.7.
Example Home Icon
<i class="fa fa-home" aria-hidden="true"></i> Home

This display is completely different from the website itself.
Either the used theme contains FA icons, or they are coming with Stacks.
- Some themes don’t import FA
- Some themes FA 4 (in different minor versions)
- Some newer themes FA 5.
- Stacks inbuilt currently supports FA 4.7.
- Of course a Stack developer would be able to import FA 5 by himself.
With that, overall FA support in RW isn’t quite homogeneous, better to say a mess. Because FA 4 and FA 5 isn’t completely compatible doesn’t make this better.
3 Likes