Hey Stuart, I am using your 5-Grid Spiral partial (with the default settings you have set up). The 4 surrounding items are links to pages, and the centre is going to be a logo. I don’t really need the logo when it stacks on mobile so I was wondering if there is a way to hide that grid item?
A related (but not all that important) question - can I disable the ‘raise on hover’ for one of the grid items? I like the movement to indicate that there’s a link, but don’t really need it for the centre item.
Sorry there’s no url to share yet.
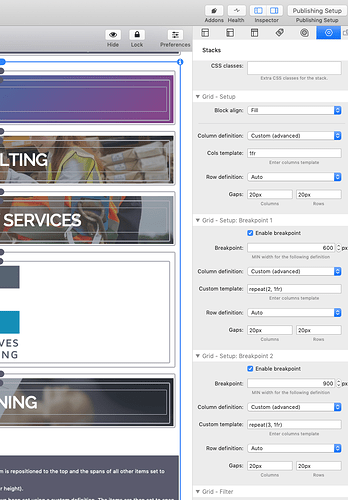
Here’s my Grid Plus setting. I’m assuming there’s a way to specify in the Cols template but I’m too thick to figure it out