I cannot for the life of me get icons to display in my navbar, they just don’t show up when placed in an empty in the navbar, nor can I get them to align centrally outside of my navbar.
Which icons are you referring to?
Uikit ones? Look at the the UIKit example included with EcwidPro.
Also, make sure icons are enabled in the UIKIT Theme
Cheers,
Ricardo
Neither the UIKIT or Ecwid pro icons will display in the uikit navbar. they are fine everywhere else but will not display inside a navbar.
Excellent update Ricardo!
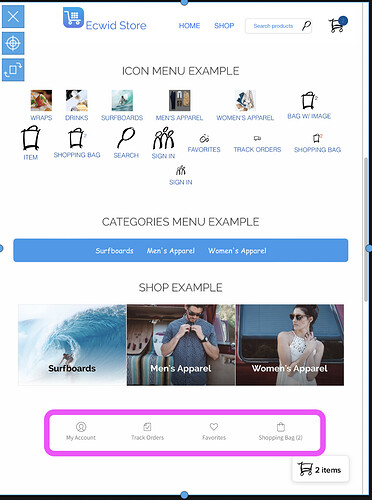
I think @guypuggers123 might mean the Shop menu - I’m looking at the demo project now.
No Issues with the shopbar working as it should
I’m having an issue with UIkit’s navbar stack. No icons will display within the navbar stack, not the stock uikit icons or icons from 3rd party stacks.
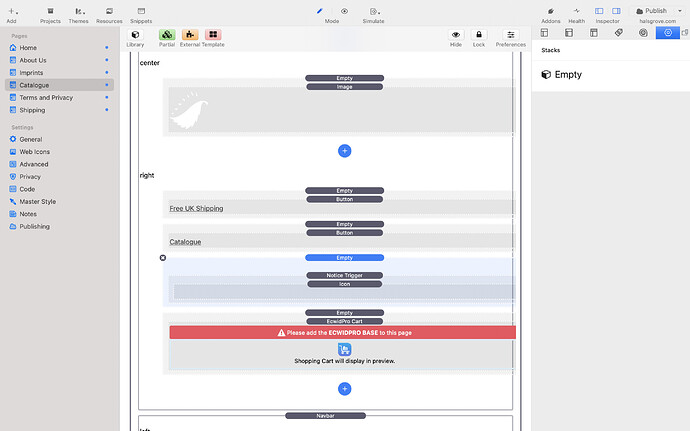
Can you send a screen shot of your Navbar in edit mode? So I can see where you are adding the icons?
Hi @guypuggers123,
Did you enable icons in the UIKit3 theme? If you move that icon stack some place outside the navbar does it display?
What is notice trigger stack?
Hi @Ricardo
I double checked that icons are enabled and they do display outside of the navbar.
The notice trigger stack opens a popup at the bottom of the screen with the ecwid search stack inside.
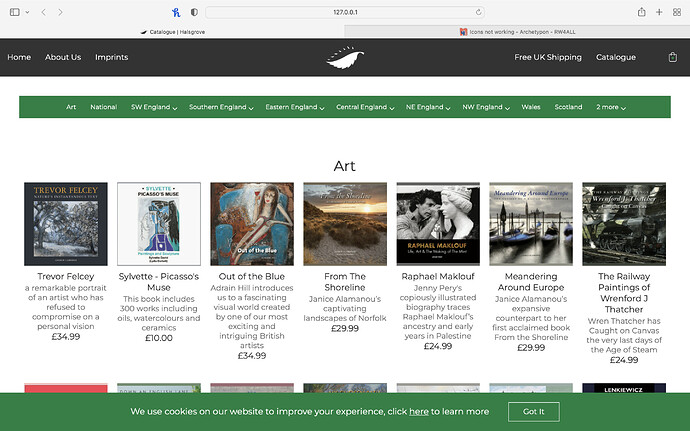
The icons seem to work as they should everywhere outside of the navbar, however the UIKit icons and any third party icons won’t display inside the navbar.
I thought it must be an issue with uikits navbar?
I include icons in the Navbar without issues, including ones that trigger modal boxes.
If you would like, email me or pm me a copy of part of your project in which it doesn’t work, and I can try to figure out why not.
Cheers,
Ricardo
Hello @guypuggers123,
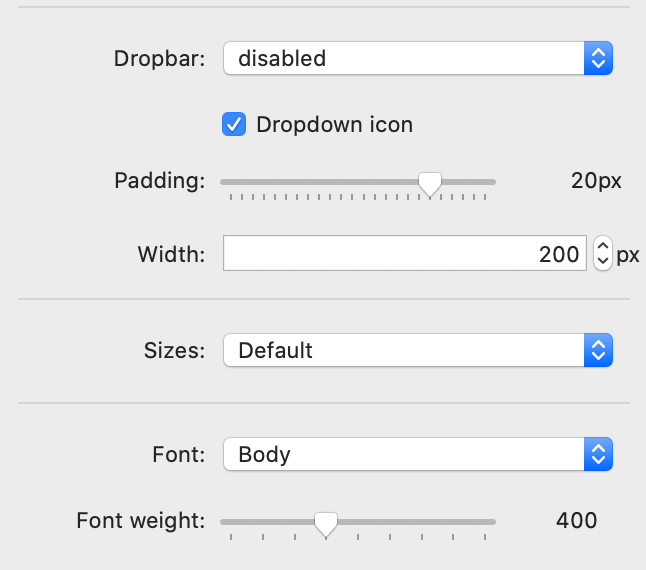
Just occurred to me, that you need to enable the ‘dropdown icon’ in the navbar for any icons to show. I checked your project and that setting was not enabled.