Hi all, I’m wondering if it’s possible to launch a Limelight modal from an HTML button.
I’m using an HTML button because I’m using Total CMS and I can’t put a Limelight launcher stack into a Total CMS blog post.
This is the code I am using for the button:
<p><a class="button radius" href="https://google.com" target="_blank">FIND OUT MORE</a></p>
But I don’t want to link to any website…I just want it to launch @tav 's Limelight launcher.
Anyone know how to do this?
tav
2
just add the class of your content id
See this post from earlier today
<a class="button radius limelightID">FIND OUT MORE</a>
Thank you Tav!
I tried this:
<p><a class="button radius limelightScholasticLiteracyProTeacher" href="#" target="_blank">SLP EDUCATOR URL's</a></p>
…but it doesn’t seem t work: https://surreyschoolsone.ca/resources/scholastic-literacy-pro
(click on the second button)
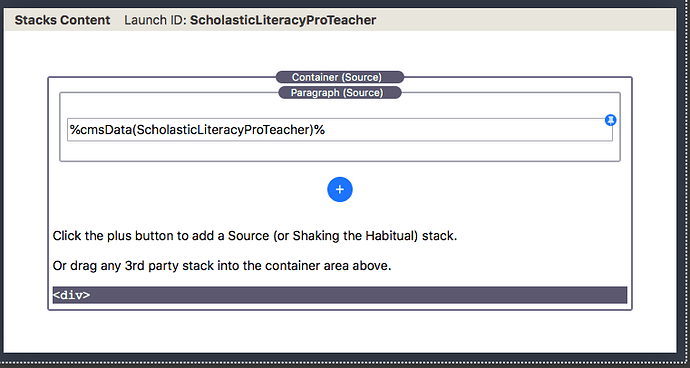
And this is my Limelight stack
tav
5
The content id and so the classname is ScholasticLiteracyProTeacher.
You have got that incorrectly prefixed with “limelight”.
You also don’t need the target or href attributes - just copy the code I pasted above.
tav
6
so this should be your button markup
<a class="button radius ScholasticLiteracyProTeacher">SLP EDUCATOR URL's</a>
PERFECT! Thank you so much, Andrew!!