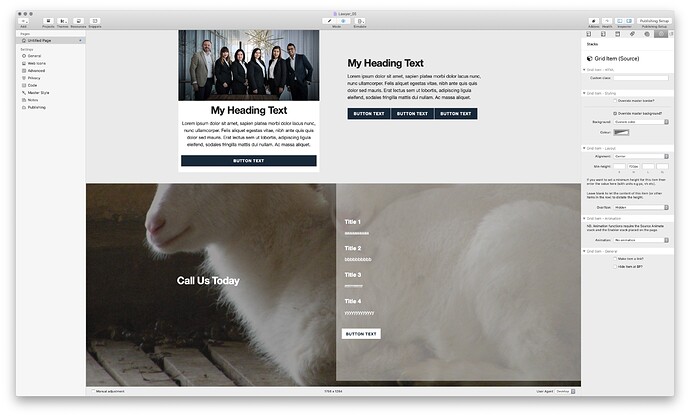
I have been following the Lawyer tutorial religiously. But wondering why the BG overlay on this 2 column grid does not cover the entirety of the second element.
This is the file:
https://app.box.com/s/mevs7h6s4l9py53dazqljouutv1fddp3
This is the image:
Thank you.
2 Likes
Hi - i think there is a note about this on the page that follows that video in the course. If you set the row gap to 0 in the grid settings it should fix things up.
That worked! Thank you.
So here’s my next question: is there any way to animate the overlay, or any other way to approximate that same effect, perhaps with a transparent element that can be animated if an overlay can’t?
In this example, I would like the overlay to come in from the top, perhaps, and the titles to animate in from the bottom.
Not inbuilt to Source but it could be done by replacing that grid with Grid Plus Pro (which allows layering grid items) and animating in an overlay layer using our (extra) Animate stack.
Or if you already have other stacks that can do this kind of thing then you should be able to drop them into that grid item.
2 Likes