Hi Andrew, I have uploaded some self-hosted videos to my clients’ server and made them accessible via Limelight (Bar). If you go here and click on one of the blue buttons (named Garantie, Online-Store, Qualitäts-Check etc.) and use another browser than Edge and IE11 you see that everything works just fine: https://www.flebbe-weicker.de/junge-sterne/
Only when I (or my client) try to view the videos in Win10 with Edge or IE11 the videos don’t show. At first I did only upload the mp4 files for the videos which worked in every other browser on Mac or PC. But after my client told me that the videos cannot be seen with the MS browsers I did also generate webm and ogg versions of the videos, uploaded theme to the server and linked them in Limelight. But this didn’t change anything: the videos still don’t play using these two browsers. Any hints for me what I could try to make it work…?
I’m in Windowz at the mo so I tested it and can confirm that its working on Chrome but not Edge.
This is the error generated when I click on one of the links: https://cl.ly/26b64510fc20
It looks like it is the new option to show HTML5 video controls that is not supported.
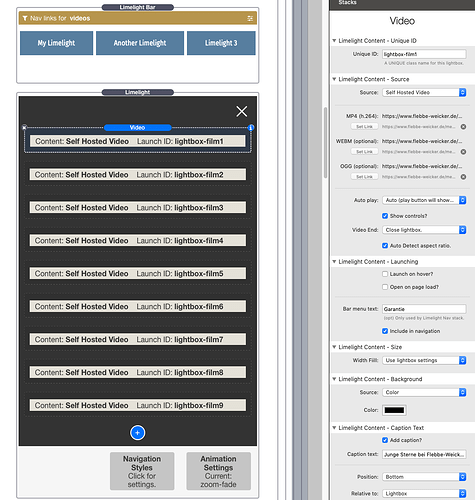
Try turning off “Show Controls”
If you look at the Chroma video (without controls) it plays fine in IE10 and Edge - Click the watch video button
https://demo.bigwhiteduck.com/chroma/
Turning off “Show controls” (which I did for all child light boxes) doesn’t seem to have any effect…
Does the video on the Chroma page work for you in IE?
Yes, in both IE11 and Edge.
What tests have you done?
Blank page with a new Limelight and a known working video?
Blank page with a new Limelight and one of the problem videos?
I think I may have found a fix. Will test this evening
Thanks Tav, great! Looking forward to if the fix you’re thinking of will work. If not I’ll do the tests you suggested some time tomorrow.
No need to test. I’ve done them. It is just the self hosted video that has the problem. Into and Youtube is OK which is why the Chroma demo worked.
Turns out it is because the removeAttribute JavaScript function is broken in Edge. There are many solutions offered if I google the problem but I need to try and find one that works in our situation
It’s a shame because very soon Edge will begin using the Chrome engine and these problems will go away
Yes, that’s really a shame. What about IE11? The same issue as with Edge? Would be glad if you soon find a solution, so my client stops nagging me… ;-)
I presume IE is the same problem but it is impossible to tell as it just crashes before issuing a console error.
The easiest thing to do in the short term is just to put the video on Vimeo (or YouTube) - the problem does not exist in that code.
This is the bug
https://developer.microsoft.com/en-us/microsoft-edge/platform/issues/12087679/
OK - It is now 12:10 am and I have spent the last 5 1/2 hours trying various fixes for this. None of them are working and the bug in Edge and IE persists.
I therefore strongly suggest that until MS release the updated version of Edge that you host the video on Vimeo or YouTube.
The only other option would be for me to remove a lot of the features from the self hosted video part of the stack which I don’t want to do as IE has been end of life’d and Edge is almost gone in the current form.
Sorry for having caused you so much time-consuming trouble with my issue. I’ll go the Vimeo-route then…
Thanks so much for trying to fix this issue!
No problems. The code that is causing all the problems is the code that I had to add last year when Safari and Chrome banned autoplaying. I have to detect whether the video has started or not (i.e. has the browser blocked it) and display the play button if appropriate.
This code is not unusual or controversial - I just had no idea that Edge (and presumably IE) had this known bug.
There will be a fix, it is just a case of me finding something that works without breaking another functionality in other browsers - it is still on my issue tracker and I will endeavour to sort it out. The Vimeo solution in the short term though will guarantee a working video.
We all really appreciate your continued attention to this that is way beyond what most would give up on.
I know how hard it can be convincing clients that they need to use a service like Vimeo but anyone expecting to show video on a web site needs to do it properly. I always introduce the requirement to use Vimeo early on with potential clients and often have to show them problem sites to get them to understand the issues and even that doesn’t illustrate the problem to them sometimes.
Thanks. I couldn’t leave it though and I’ve been on it since 8am this morning.
Two things:
- I echo your comments about Vimeo (or other vid hosting) - it also saves bandwidth on often cheap shared hosting plans.
- BrowserStack now has free Edge Testing which will be useful at least until the new version happens and enough people get onto it.
I have now added the videos via Vimeo and everything is working fine also on IE11 and Edge. Pheww…
https://www.flebbe-weicker.de/junge-sterne/