Hi Gary,
I’m using Montage 2 extensively on a site and have noticed that it’s not displaying the Font Awesome icons in the lightbox as white.
If you go here - http://www.bowdenpropertyconsulting.com/Portfolio/residential/hytheroad/ - and open an image you’ll see what I mean.
If you go to the test site - http://www.fisherofmen.co.uk/page-5/page-10/ - and do the same, you’ll see the icons displayed as they should look.
Any idea what I’m doing wrong?
Thanks
Rob
Something is overriding the white icon which is being set to black. I am not familiar with the theme or Montage but you could isolate the issue by adding just an FA icon (set to white) to a blank theme page and see if that also refuses to display as white.
Same thing. But that got me thinking and it looks as though I’m using an old version of the theme. I’m going to look into that next.
Rob
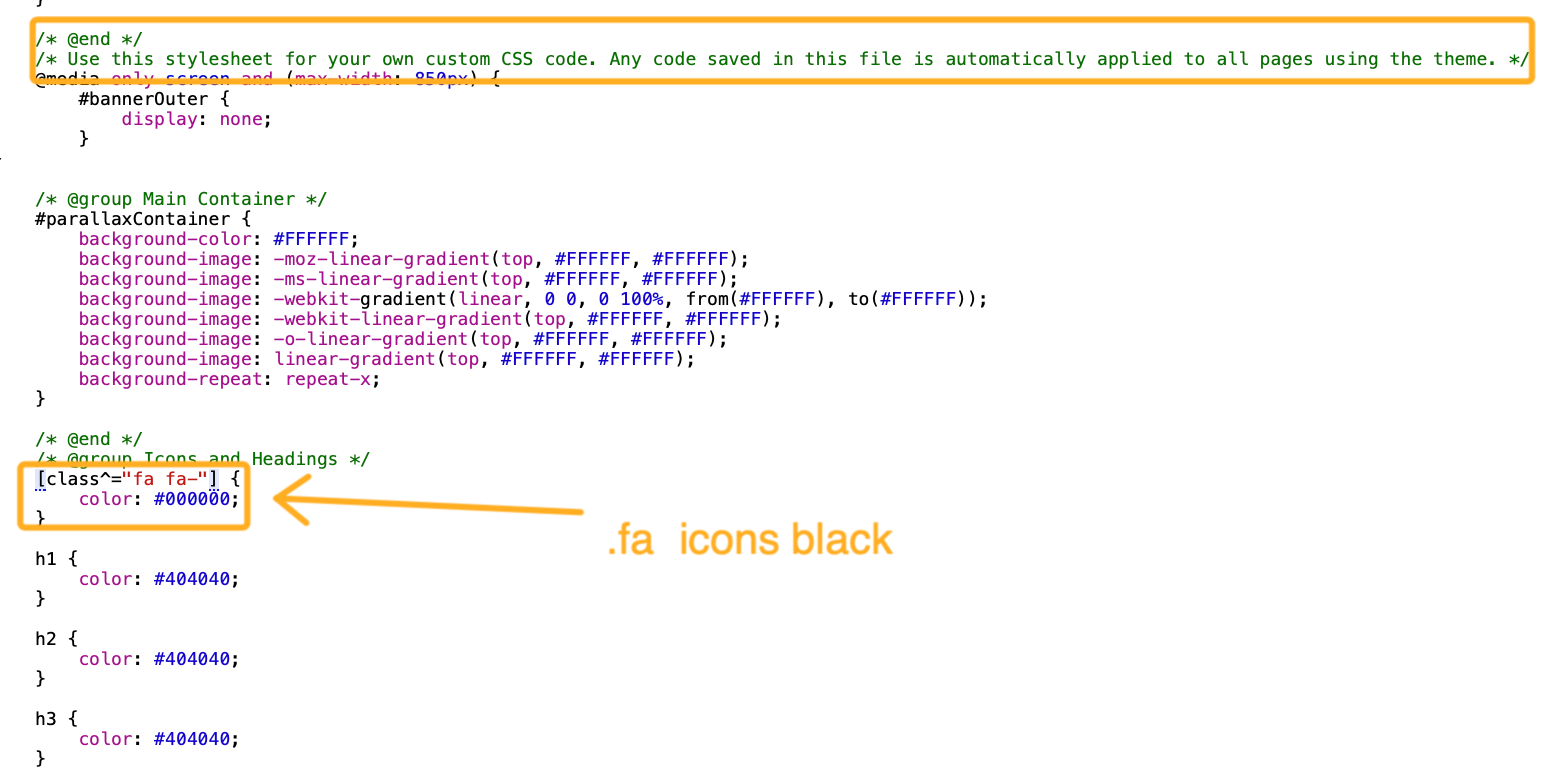
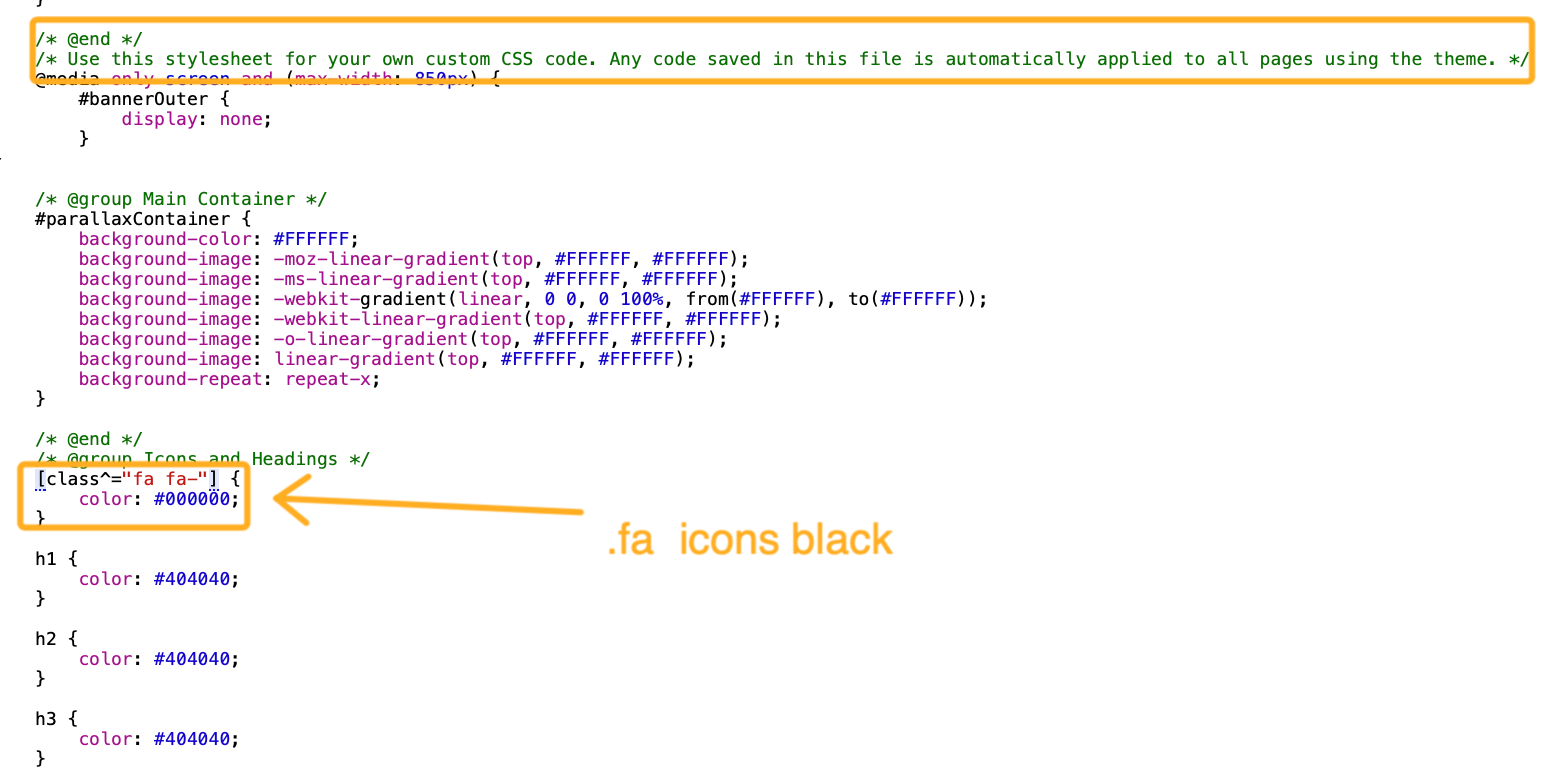
Looks like it is in your custom stylesheet - see the comment at the top from the theme

Thanks all. Your comments set me on the right track. In the end I updated the Solstice theme and then painstakingly duplicated all the changes I’d made to the theme on all pages, re-published and it’s all working again.
Cheers
Rob
The selector…
[class^='fa fa-']
…had to be used in older versions of Font Awesome to rectify a persistent bug in Internet Explorer, which caused the icons to vanish if they had no colouring applied explicitly to them.
Since I updated all my themes to use Font Awesome 5 and I dropped support for Internet Explorer, this should no longer be a problem. I’m gradually removing this CSS selector from my addons, when I see it.