New Project 27 for SOURCE now available at PROJECT27
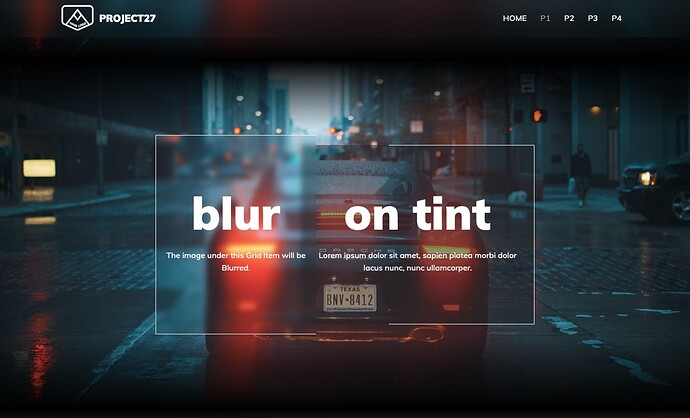
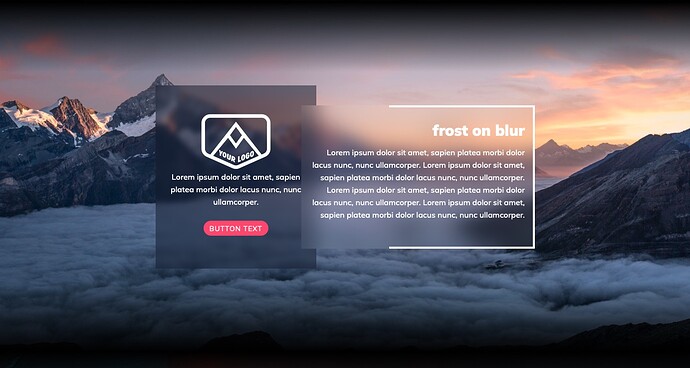
This is slightly different project in that it is 5 pages of multiple layouts all based on variations of overlapping, underlapping, layered, frosted or blurred grids. Check out the 5 pages and see how they behave on different devices.
The Project is 100% Source. No other stacks or code used.
The latest SOURCE Blur and Frost functions are used throughout.
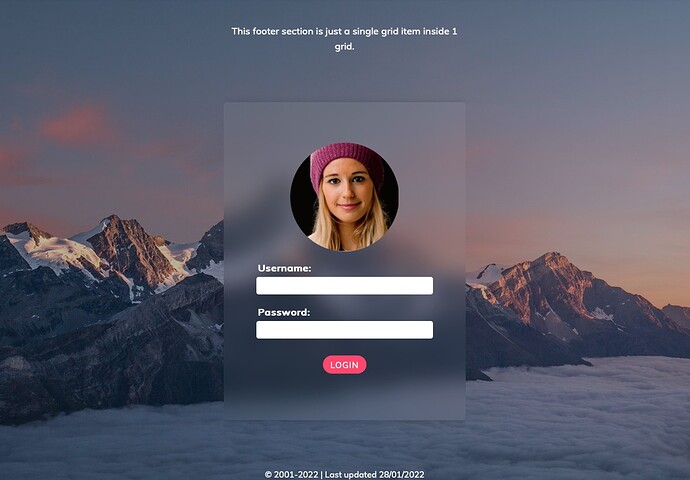
Some entire sections are just 1 Grid Item such as the one below:
Demo page at Webdeersign Project27 for Source
9 Likes
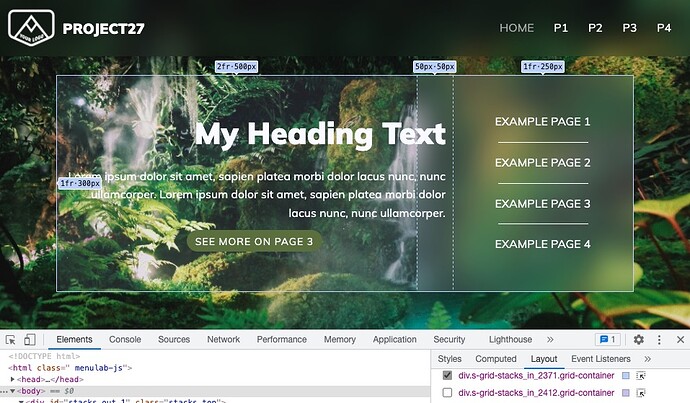
I was asked if I could highlight a Grid used in this project so that the grid and dimensions are visible. The answer is that this can be done using standard tools.
There are a few ways to do this, but one of the best ways is to use Chrome. Visit the page you want to examine and call up the page inspector using Option-cmd-I. Select Elements if not already selected,and then on the right select Layout. You will an unchecked list of all Grids used. Working your way down the page, click each to highlight the underlying Grid so that you find the one you want if more than 1 Grid is used on the page.
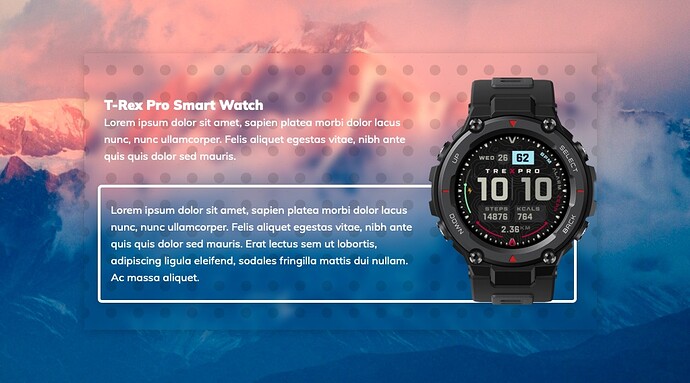
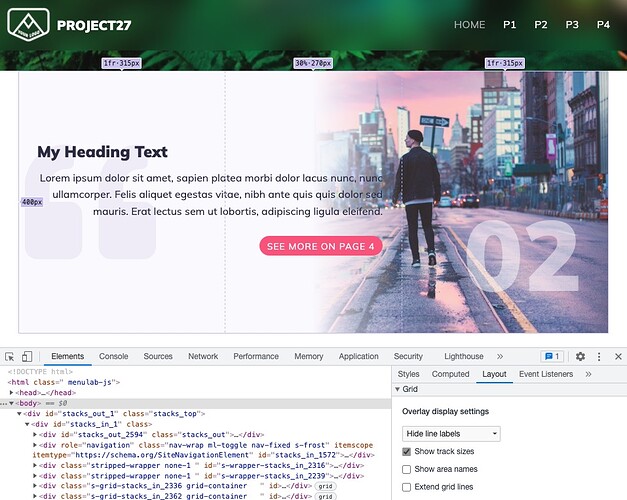
Below are a couple of screenshots showing what the highlight Grid feature looks like using this method with this Project:
The first shows a single row, 3 column grid where two layouts overlap each other.
There is also a useful checkbox feature to display Track Names together with the current size. E.g. below the columns can be seen to be 1 fr 30% 1fr and that the current widths are 315px, 270px and 315px.
3 Likes
Another superb project @Webdeersign! A load of stunning sections ready to drop straight into Source sites.
3 Likes
To answer some frequent questions about the type of layouts in this Project.
-
Anything, i.e. any content, can overlap anything. Think of each item in a layout being a layer that can contain content, images, video, text, buttons, etc., or it can contain effects or borders or partial transparent gradients that act on the underlying layer.
-
There is complete control over how layers are positioned so that layers can overlap other layers or be positioned accuratly on top of other layers.
-
A good way to image this is to think of a pack of playing cards that can be stacked on top of each other neatly or some can stick out of the pile. Now imagine that the playing cards can be individually resized and also some can be transparent.
-
Also the majority of the layouts in this Project, are variations on just 1 grid.
-
The layouts in the Project are 100% created with standard Source stacks. There is no need to add additional code because of the flexibillity of the suite of Source Grid stacks and the CSS Grid baked into Source.
1 Like
Can you actually built some stacks for blur and frost to be used in other frameworks? I would love to buy them…
3 Likes
There really isn’t anything to this - is just a couple of lines of CSS. The next chapter of my Source Workbook is called ‘Coder and CSS’ and includes an introduction to using CSS in RW with lots of examples to show how to build these types of effects yourself. I may actually even make the chapter available separately (for non-Source users) as the content will hold true for use in any framework / theme.
5 Likes
That would be nice - I am looking forward to learn this…
The effectiveness of the Blur and Frost effects is not due to the effects themselves, but is due to how the overlaps, offset overlays and content can be created and then how those items behave on every width of display.
Other than adding a navigation bar into such a stack, I can’t really see any valuable use. BTW the Project uses the Frost effect for the navigation bar.
Unless you can build such layouts in your framework, then you would not be able to create these type of layouts and effectively use Blur and Frost. The old method of using nagative margins in Overlay type stacks with columns just cannot do this well and you end up with clunky layouts that hide content and fail as a web design. Yes, you can build such a layout with a lot of effort, hand written code for 1 screen width, but creating such a layout for all screen widths is a great deal of work and a moster to adjust for different content.
The answer is to use Source. These effects and many more, are available to every Source stack as standard.