New SOURCE based project to be used with SOURCE theme, stacks and SOURCE Add-ons pack.
Stuart has very generously provided a %25 off coupon for SOURCE Addons (supplied in the project Readme file).
Lots of pre made grids in 4 main demo pages.
Use of SVGs as icons and Custom tiles backgrounds that pick up the SOURCE colours from the settings
Use of custom created Shape dividers that also pick up the SOURCE colours
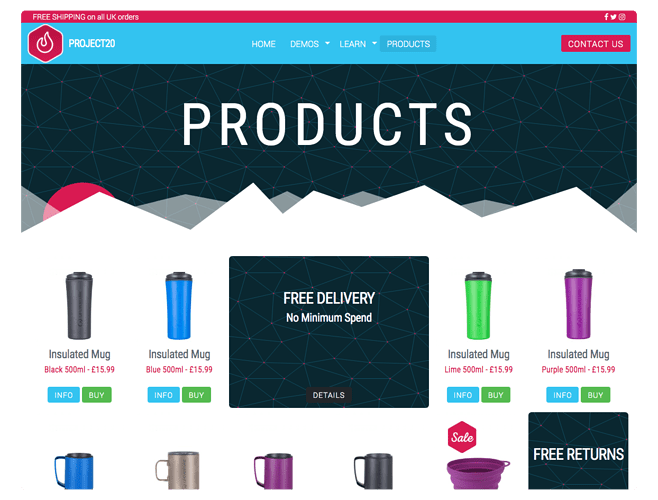
Compact scalable Product grid with example Product page.
2 Tutorial pages
Demo at Project20 for RapidWeaver Stacks Source by Webdeersign
Available now at https://www.webdeersign.com/projects/pr20/
8 Likes
Stunning work Gary. I would say your best project design yet.
1 Like
You’re too kind. I actually really enjoyed working with Source. I never got to the point where I couldn’t do everything I want to do, all from inside Source.
That’s fantastic Gary! Love it. Really great looking project with all of those SVGs.
3 Likes
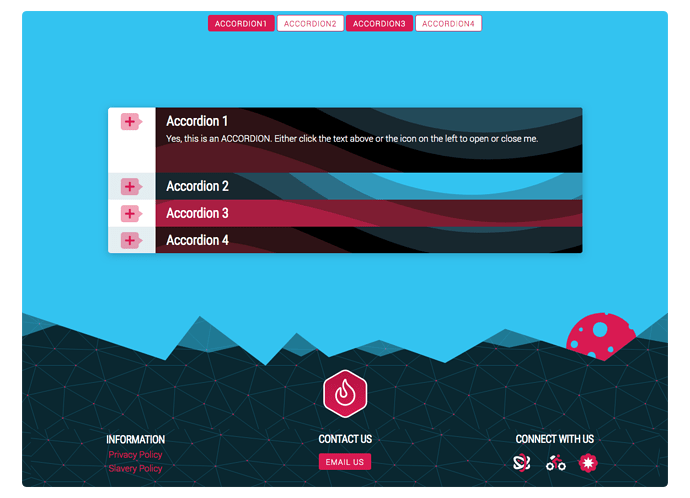
Heres a quick video showing how changes to the project colours in the Source Settings can be applied to many elements on the page. In this video the change of Page Background colour and the Accent Colour are applied to various element including Shape Dividers SVG’s and SVG icons.
The Accent colour is applied to the Shape Divider Sun and Moon and the Page BG colour is applied to the Shape Divider mountain range.
The icons are Font Awesome 5 Duo Tone icons with the colours set by the Accent colour and the second Duo colour is a 40% opacity version of the Accent colour. Cool stuff.
3 Likes
Here is a very cool way to quickly generate your own unique Shape Dividers that you can use in Project20:
4 Likes
Get your Blob On.
Don’t be put off by the name, but if you are looking to create random shaped SVG blobs, then checkout https://www.blobmaker.app
2 Likes
Stuart has updated Source and I have added one of the new features to the PR20 Product page. The Source Containers now have a new link feature, meaning web visitors can click on the product images and also the product info buttons to go to the demo product page. So every product can link to whatever you want.
Limelight makes an alternative and elegant way to show product information. For large numbers of product (20 plus) I think individual pages for each product is the way to go, because it is then super fast to edit in RW and find what you want in RW, and quick for users to download.
Hello Webdeer,
I think I saw some links in one of your posts about SVG icons. I don’t find them anymore…
Btw, I bought your project 20 :-)
Dominique
There are a ton of free SVG icon resources available online. I’ve have a link to a curated list that someone put together on my support page about SVGs
https://knowledge.shakingthehabitual.com/article/42-source-icons
A great place to start with SVG icons is to download the free FontaAweson5 for Desktop version, and you get all 1500+ icons in SVG format. I used some of those in Project20.
Thanks for buying it.
https://fontawesome.com/download - download the free desktop version here.
2 Likes
Fantastic project Gary and really helped me to get my head around Source. The discount for the add on stacks was also very welcome. I can’t believe how fast everything is using Source - it makes using preview in RW a joy to use.
2 Likes
Thanks. Source is not difficult but like all frameworks it takes a bit of time to understand what it can do and then you will find it difficult to use any other framework.
Every single response I have received, mentions the word speed. We are talking orders of magnitude in speed up and it was really apparent the first time I tried out Source.
RW + Stacks4 + Source with carefully selected stacks built on good principles, make an excellent web building solution.
Stuart was very generous in providing the 25% off Source code.
1 Like
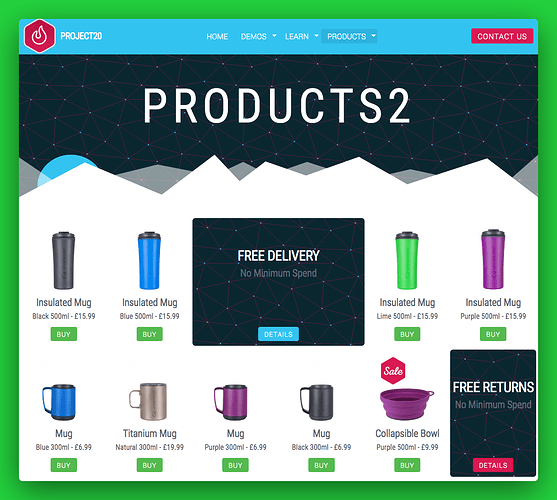
I have undated Project20 with an additional Product page with a cool text hover effect (thanks to Tav) that works across all devices and is light to implement.
The new page is at https://www.webdeersign.com/pr20demo1/pr/pr2/
Purchasers can log into their Paddle account and download the latest.
1 Like
This video shows the live preview of changing the Source settings colours and how those changes are picked up by SVGs in the SOURCE SVG stack used for icons and also for the Shape Divider images. All images in this video are SVGs.
The icons in this video are the new FontAwesome 5 Duo Tone icons
1 Like