I have released another project called Project25 for SOURCE.
This project uses 100% Source and icludes the new ShakingTheHabitual Faq Toggle stack which Stuart has very kindly given to me to include with each Project25. If you are not famiiar with the Faq stack, it is a super simple Accordion that is easy to achieve a bang up to date looking Accordion layout.
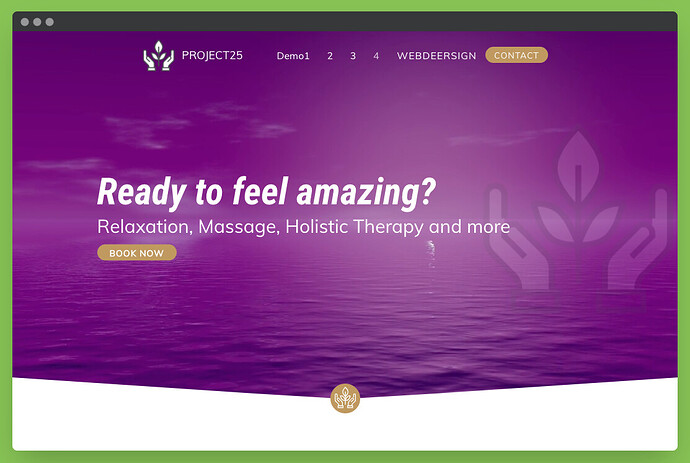
Project25 used video backgrounds together with overlayed colour backgrounds and also images using some of the new Source V2 positioning functions.
This project is a total rebuild and simplification of my earlier Project17 that relied heavily on Tav’s SectionsPro stacks. PR25 is made completely from Source stacks and effectively built with just a handful of different Source stacks.
Also each page can be completely reconfigured by altering the Accent colour to allow quick trial and error choice of colours.
Demo at https://www.webdeersign.com/pr25demo1/ and check out each of the 4 demo pages.
6 Likes
Hi Stuart
Your site is completely messed up :-)
You are maybe working on it :-)
Cheers
Is this a mesage for Stuart at STH?
What site exactly is completely messed up? Can you provide a URL please.
This is our site Webdeer. Sorry if I mixed your name :-)
Open the site in a new private window or clear your browser cache. I expect you have an old cached version on your Mac and my site did have a total rewrite recently in Source to replace the old Foundation site.
I can’t see anything that doesn’t look correct at my end, so this looks like an issue at your end.
Ok It works on Chrome, not on Safari, certainly a cache problem…
Have a nice week-end :-)
Here’s a solution to a question I was asked.
How can I change the icon logo that is overlayed over each page divider, for a font awesome chevron?
Easy, and there is a much easier and better way that doesn’t require loading up hundreds of FA icons - about 90Kb plus. Better because using an SVG chevron will automaticaly pick up whatever the page site colours are set to, in the SVG stack.
Just paste in the text code from the SVG image you awant to use. I have included below a simple chevron. Each of these icons has already been setup to smooth scroll to the next section.
Heres a demo showing the change of icon - Webdeersign RapidWeaver Source template Project25
SVG code to paste into the SVG stack:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0" y="0" width="48" height="48" viewBox="0, 0, 48, 48"> <g id="Layer_1"> <path d="M24,48 C10.745,48 0,37.255 0,24 C0,10.745 10.745,0 24,0 C37.255,0 48,10.745 48,24 C48,37.255 37.255,48 24,48 z" fill="#C56FDD"/> <g> <path d="M11.947,19.803 L24,31.856" stroke="#FFFFFF" stroke-width="3" stroke-linecap="round"/> <path d="M36.053,19.803 L24,31.856"stroke="#FFFFFF" stroke-width="3" stroke-linecap="round"/> </g> </g> </svg>
1 Like