Here’s another project for SOURCE with some cool animation for hovered links. There are 6 pages each with different colours and layouts and several variations on the hover animations are used.

If you have not used SOURCE yet then you are in for a treat. It is not just quick to edit and preview but quick to try different colour combinations throughout the page to arrive at your final design.
Check out and explore each of the demo pages
Full details here.
Also big thanks to Stuart at Shaking the Habitual for putting up with me and for his continued refining and addition of great new features to SOURCE. SOURCE is a joy to use.
7 Likes
Another amazing Source project @Webdeersign. Really modern look and feel. Love it!
3 Likes
The last 2 days experimenting with Source @habitualshaker and project21 @Webdeersign
Love it so far… extremely fast preview (not to big a page though)
Spaniël Groep Oost
Used 3 party stacks and they work fine:
Agent - Joe Workman
SEO 2 - Joe Workman
Cookie Jar - Joe Workman
Ascend - Weavium
Slidetastic - Weavium
Events - 1LD
Would love to see more options in the NAV stack (for a one page site)
(I know one can do everything with the great BWD stacks, but wanted some other options)
Question for @habitualshaker : had to use visbility/hide for the navigation buttons on mobile. is there an option to hide a complete Source container? (or a visibility stack - Agent worked though)
Cheers…
1 Like
Yes - every Source stack has a setting that allows you to hide or show it above/below a custom breakpoint. It’s usually in the ‘General’ setting at the bottom of the settings.
And yes - further Nav options will come but if BWD stacks or others can do what you need then use them. That’s what Source is all about :)
1 Like
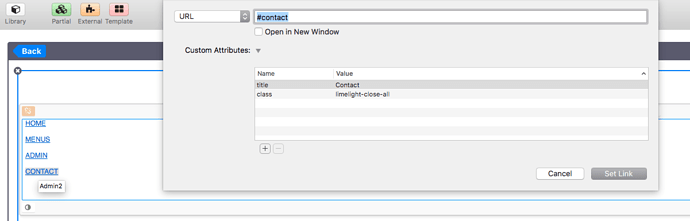
For a 1 page site, you can use links to the local page using the full page mega menu in PR21 triggered from the burger icon. Check the mega menu in PR22 demo for the Contact link. This is a link pointing to #contact which is an ID set in the footer. Also add a class called limelight-close-all to each link because you want the Limelight to close as the link smooth scrolls to the footer. As per the image below:
Looks like Stuart answered your Container visibility question, but one of the neat things about Source is you don’t need another stack like Visibilty because the control in inside the stack. Keeps it fast:)
1 Like