Has anyone else had problems with Joe’s Parallax stack when combined with certain browsers? I built this website for a client (https://mcccentennial.com/) and they said that the banners don’t render properly in IE, Edge, and Firefox.
@joeworkman Is this expected behaviour? (i.e. Parallax only works with Chrome/Safari?)
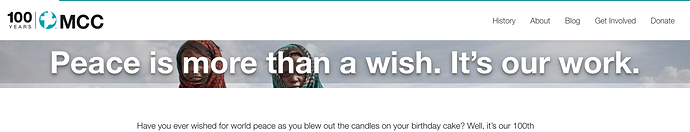
This is what it looks like in Firefox:
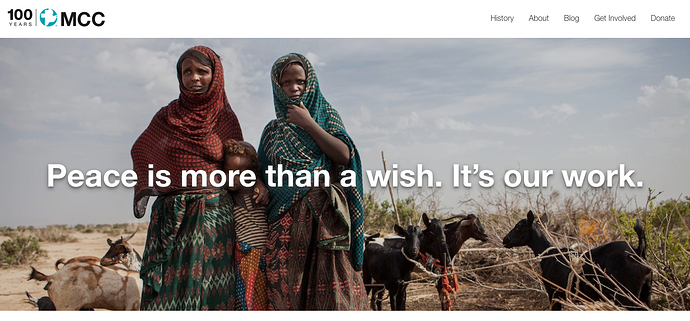
This is what it’s supposed to look like:
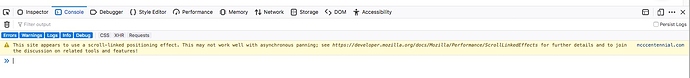
Error warning in Firefox Console:
@joeworkman, is the Parallax stack not compatible with Firefox?
I know that compatibility with IE and Edge are pointless, but compatibility with Firefox seems reasonable.
Can you change your minimum height of parallax? In the inspector it looks like it is set to 100px
Actually, I think it might be an issue with Sections Pro. I originally had a Sections Pro stack inside the Parallax stack, but I just removed Parallax and kept Sections Pro and the issue still occurs.
I have it set to flexible height…could that be the reason? (i.e. does flexible height not work with Firefox?)
@tav
Proportional height works fine in all browsers
https://sectionspro.bigwhiteduck.com/learn-sections/prop-height/
check the demo page in Firefox.
If you re-size your page it all kicks into life so I suspect it is something that is blocking it on load.
Try using fixed height responsive instead as this is CSS only
Also, the banners seem to render fine for me on the other pages, just not the home page…
1 Like
Thanks everyone! There was some CSS that was causing the issue, I think. I removed the CSS and things look fine now. I appreciate everyone’s answers :)
2 Likes