I own several programs that can export to SVG (Illustrator, Affinity Designer, Super Vectorizer 2), but I haven’t been able to figure out how to export a PNG such as below in a way that allows the colors to kept…and have it work in Vivus-Instant. I am able to export the image to lines, but then all of the background colors are gone. Any ideas? (image below has a transparent background, and SUWANEE is in white, so it’s not showing up in the image below…but it’s there – Suwanee Fest)
I’ll do my best, but there’s some risk that I’m misunderstanding your question.
Many applications can export to SVG. However, converting a PNG to a vector is independent functionality. Most commonly, exporting to SVG simply embeds the existing PNG within an SVG filetype. It’s still a PNG.
Apps like Super Vectorizer will look at the image and draw vector shapes to create a new a image. The new image will be an SVG. It may contain outlines, but will most definitely have paths. You’ll still need to do some cleanup work to make it look like the original, because the operation isn’t perfect.
Vivus Instant animates strokes only. Your Suwanee FEST logo has a lot of filled paths (shapes) that cannot be animated by Vivus. Neither can the shapes be converted to outlines, because the paths are of varying width. The red on the beachball starts narrow at the top and widens at the bottom. Outlines can’t do that. They’re like borders. Using the beachball as an example, it’s start as say 50px, continue as 50px, and end as 50px.
You could put inner outlines around your paths and animate them with Vivus, but that wouldn’t look great, and would likely violate the design language.
Your best bet, after getting the vector looking the way you want, is to flatten all the paths you can. Then import, the cleaned-up image into something like Keyshape.
I know this isn’t ideal, but I hope it helps nonetheless. Good luck! :-)
I agree with everything that Bret said but I would say you would be better off rebuilding it from scratch. In my experience or trying Vector convertors, they need a great deal more AI to work in the way that you expect they would work.
Get the IOS App called Assembly created by Pixie and you can create a very close version of that logo. There is even a circus and animal pack I believe. In not too much time you could create that exact logo in Assembly. I have used this App a lot and it is better than anything I have seen available on a Mac. It exports to SVG format via iCloud or Dropbox.
Thanks to both of you! Not the answers I was hoping for, but now I understand why my exported SVGs weren’t working in Vivus Instant. I will download Assembly and give it a go. Cheers! Dave
It’s a great thing to try out when you are on a long journey or have some down time and also a good way to learn how vector art is often made up of existing vector shapes that are joined or cut out from each other. I reckon you could run a professional logo creation business just with that App it is so powerful.
How I see it working in my head:
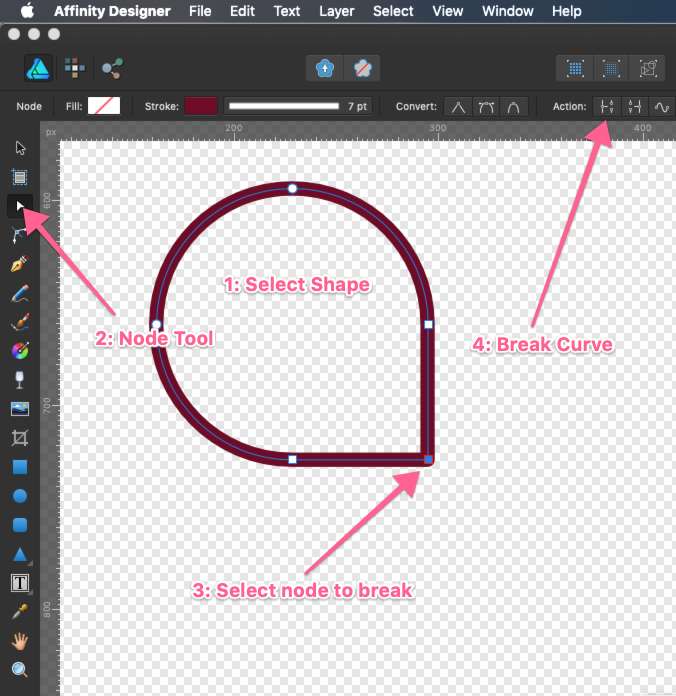
- in affinity create a version of just the lines
- export both the lines and fill versions as svg - EXACTLY THE SAME SIZE
- Do the animation thing on the lines one
- Put both o the server
- in RW:
-SPro with 2 SBox’s, 2nd one set to floating and both with id’s
-Drop the animated lines one in the 1st Sbox and the static filled one in the 2nd
-Spro Animate the 1st Sbox to fade out after 3sec (3000ms)
-SProAnimate the 2nd Sbox to fade in after 3sec
Theoretically the animate will occur and then (visually) the filled one will fade in to replace it.
Change the 3sec delay to sute the length of the lines anim duration.
One question. Where did you get the logo? It looks like something that would’ve been created in a vector authoring application. You might ask whomever provided it if they have the original version: SVG, EPS, AI, or PDF.
Thanks, Paul - I can see this working pretty easily. Great tips!
Bret- I’ve reached out to my client - I know their contest called for the designs to be submitted via EPS, so hopefully they can send me that version.
Quick test of what I exactly described above:
https://www.test.melody-methods.eu/zz-animtest/
The only additional thing I had to do was break each of the closed shapes in Affinity so that instead of them being continuous closed loops they had a start and end.
Bangin!
Spectacular! Thanks for the idea Paul. I’ll give it a go this weekend.
Forgot to say, its all BP SVG, my 1st attempt didn’t work so I assumed BP SVG didn’t support anims but I tried again and bingo! the pasted code works!
Double thanks for this, Paul!!
I’ve changed a couple of things:
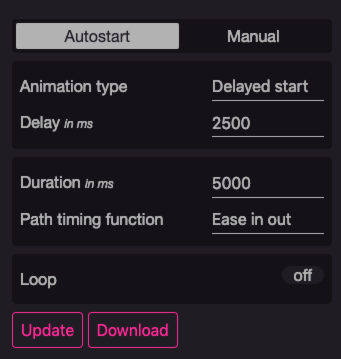
In Vivus I selected ‘Delayed Start’ so that each element animates one at a time:

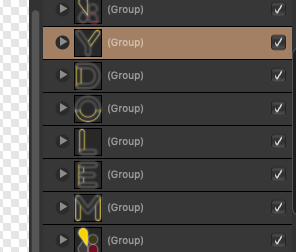
To get the letter of MELODY to go in sequence they need to be YDOLEM in the layers/group list in AD:

Paul: This workflow is absolutely brill!! I have made a few things following your examples now and Im really chuffed. Thank you!!
I’m putting this here, because I want it in writing, when it’s proven true. I think @paul.russam is an actual wizard, like in real life. Someday, someone will read this and think, “Oh, yeah. I knew Paul, before he summoned a bunch of dragons to defend himself against Brexit fallout, only to lose control of them and watch them lay waste to half the globe, returning humanity to the dark ages. Those were the days. GoT. Circle of life.”
I’m doing my best damn it! … Come back after lunch and I’ll see what I can do :)