Am just putting the finishing touches to a nice update of our popular Popper stack.
v1.2 will bring with it a brand new companion app ‘Squiggler’ which will offer Popper users a whole new way to make content in their RW projects ‘pop’! Popper (Squiggler) will let you add an eye catching animated squiggle to various elements on your page (e.g. links, spans, horizontal rules, bold text or italic text). Like so…

Not sure the animated gif here does it justice. Have added a few examples of it to the Popper web page though so do take a look at it over there!
The idea for this was inspired by The Outline web site which uses this for all of their links, dividers and some quotes etc. It’s worth paying this site a visit as it has lots of interesting things going on and uses lots of bold colours and typography etc.
8 Likes
I should really be cracking on with a new stack that I am working on but for some reason I keep being drawn back to adding more good stuff to Popper stack.
v1.3 (which should be available pretty soon) will allow you to add ‘blobs’ to your website. Bringing yet another way to make your web content pop!
This update will also include Popper support for @tav’s superb Scroll Mate 2 stack. As this stack allows you to animate elements that have an absolute position (i.e. all Popper’s pattern elements!) it means you will be able to add some animation to make your content pop even more.
Some examples of all of this can be seen in a little demo/sample that i’ve put together.
This is still a work in progress so any comments welcome.
11 Likes
This is shaping up to be an even more awesome stack Stuart!!
2 Likes
Blobs are live!
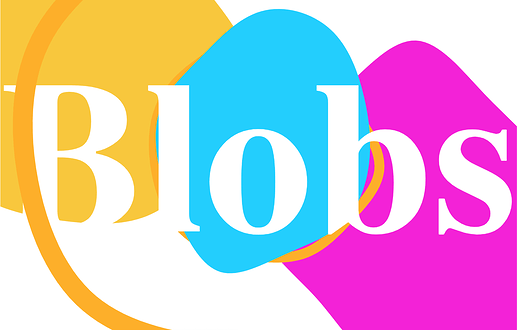
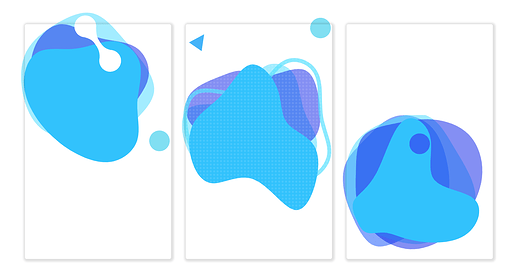
v1.3 of Popper stack is available now. This update ships with 20 pre-built blob shapes and over 10 ‘other’ shapes. There is also the option of adding your own svg shapes if that is your thing. Like with all other Popper pattern elements, there are also countless styling, sizing and positioning options. All of which give you the ability to make beautiful and eye-catching things such as this:
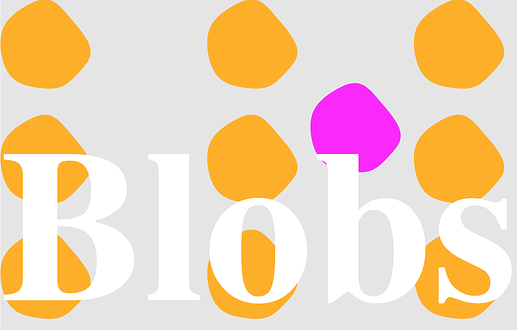
and this:
You can see more examples on the updated demo site.
I shouldn’t really say it (and I hope my other stacks aren’t listening) but I think Popper is my new favourite stack. The options it gives you to be creative are endless!
Anyway, Popper is still just £10 (or equivalent). Go check it out now.
6 Likes
Hi Stuart
A great update for Popper Stack!!
A quick query : you stated “It can be useful to add container stacks that allow you to specify a height regardless of content added - e.g. BWD’s Sections Pro. With stacks like this you can, for example, set it so that the container is 100% of the browser height. If you add a stack like this into Popper stack then this effectively creates your Popper ‘canvas’. (there is a Sections Pro example later in this project file).”
However I cannot find such an example in the project file downloaded??
Paul
1 Like
Ah - good spot Paul. This is what happens when you create a project file in 2 very distinct and separate sessions! In the end I thought it best to keep all 3rd party stacks out of the project file. For an example of setting a height (without adding content) I just used a bit of custom CSS (in the Art Design example). I’ll adjust the project file to remove the reference that you mention.
Sections Pro / Box is perfect for this though as it lets you set a height (for desktop and mobile) and allows you to align any added content within the height (i.e. generally vertically centered). This is what I used in may of the examples on the demo page. If you’d like to see an example using this kind of approach then I can happily knock one together.
Also, a couple of videos showing Popper stack and its settings should hopefully be available quite soon.
Hi Stuart
Would very much like to see how you are using SP and SM with Popper as I too use the BWD stacks. I am always keen to learn how others manipulate the stack settings to achieve the outcomes seen online.
Looking forward to the vids too - I find vids in my case at least, extremely helpful particularly as I can replay them until they embed into my thickened ‘grey matter’.
Regards
Paul
No problem. I’ll pull something together and share a download link.
2 Likes
Hi All,
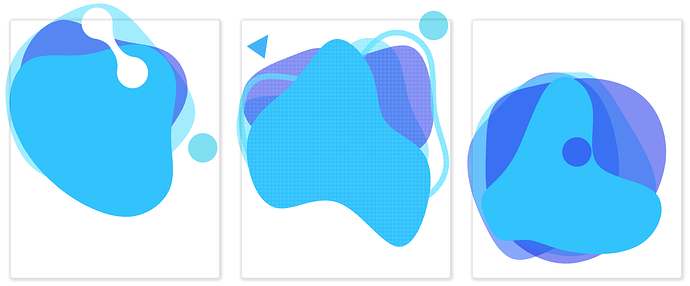
I’ve put together a project file to share with the RW4ALL community. The project uses Popper stack along with various BWD stacks (Billboard, BluePrint, Sections Pro, Sections Box) to achieve different things/effects. Here are the designs that are included:
The above uses: Sections Pro at 100% height on desktop and 300px on mobile. Added content (Billboard stack) is vertically centered.
This one uses Sections Box at 100% height on desktop and mobile and has content (again Billboard) aligned to the bottom. This one also shows the 9 Popper pattern starting positions (i.e. top-left to bottom-right) - these are the orange blobs. The pink blob has been positioned using the custom position setting. All blobs have been set to be 20% of available width (30% on mobile).
This one uses Sections Boxes and BluePrints and shadows. It has no content added, just a range of layered Blobs to make nice patterns.
You can download this project file here: http://shares.shakingthehabitual.com/PktEqS
3 Likes
Just a note to say that I have added a few supporting videos for Popper stack now:
- Overview and basics
- Pattern making
- Creating your own blobs
I am migrating all of my support-type content to a new site and Popper stack is the first content to be moved. You’ll find it (and the afore-mentioned videos) there: https://support.shakingthehabitual.com/301411-Popper
5 Likes
Excellent news !!! - videos are a great learning aid with new stacks - much appreciated.
2 Likes