We have a problem with pictures in blogs in RW8. When we add a new blog with a picture and we publish it, things are ok. But when we save the changes as a new version of the webpage, all pictures disappear and we have to add all pictures to all blogs manually back again. Could someone possibly help us what to do?
Are you referring to the built-in RW blog page type? Or are you using something like Poster or Aloy? The answers will vary depending on the specific blogging tool you are using.
I haven’t used the native RW blog page for years so I won’t be much help, but others may be able to lend a hand.
In general I warehouse my images. So what I’m inserting into a blog post is the HTML for an image, and the images all live on a folder at my hosting location. That does away with the missing image problem on any tool.
I use Typinator (but TextExpander or aText or other tools will work fine) to create an easy-to-remember shortcut for this generic HTML:
<img src="fullURLhere" alt="my text description" width="100%" />
Dear mitchellm. Many thanks for your answer. I have been unsing normal rw blog page, and there is this problem, that i describe… for align right I need to add this?
style=“float: right; margin: 10px 15px 15px 10px;”
Hi Pavol,
Instead of using Save As to create a new version, have you tried simply duplicating the project file in the Finder? Does that duplicated version also lose all the blog images?
I heard of this behavior before. The save as functionality “seems” not working correctly.
That’s because of the way how RW lacy lads lazy loads file content for large project files. Some data seems getting lost.
As @Marten said, try to use the duplicate functionality in finder for creating a copy of your project.
Is this a new kink? Should we create a new category for RapidWeaver’s Lacy Lads?
I recognized it also 🤣 LMAO
Something between too large thumbs and an iOS text compleation algorithm not working correctly.
Would love to have a special category therefore 👍
Another option to try might be to put the images in the resource window first, then drag them from resources to the blog page.
Haven’t tried this yet but the RW8 resources seem to work much better than prior versions.
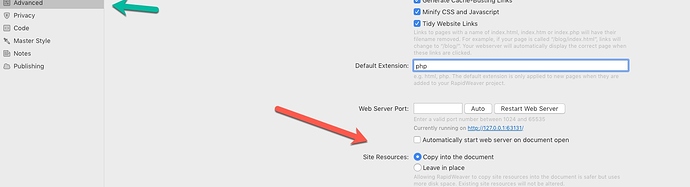
Under advanced settings for the project, what do you have Site Resources: set as?
- Copy into document
- Leave in place
If you using "multiple computers and or Dropbox you should use Copy into document.
His is great… we will now use it in all documents… Unfortunately, in the computer, where it
is not working, there is no such opition… ? Any idea why?Are you running the exact same version of RW on both machines?
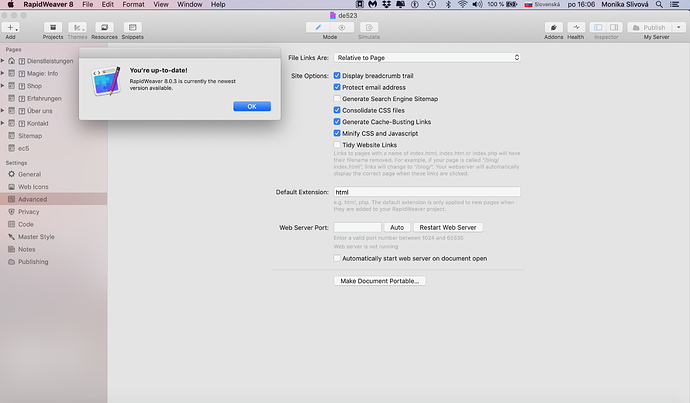
yes, latest… 8.0.3
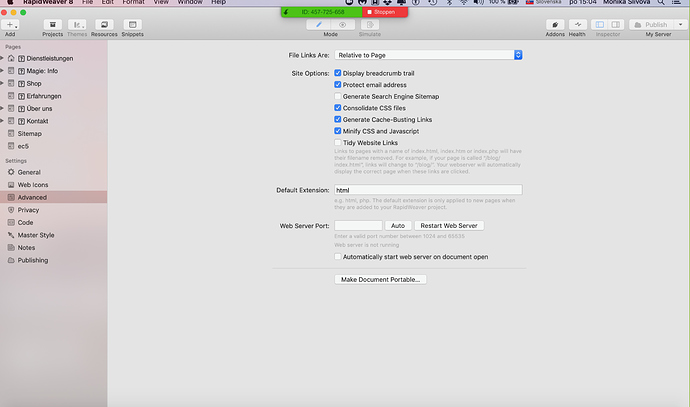
That’s doesn’t look like a RW8 screenshot that looks like RW7.
Select the “make document portable” option. In RW7 it has the same effect.
The screenshot I gave above is the beta version 8.1 of RapidWeaver.
8.0.3 in my computer I have version 8.0.3 and there is the option that you show, but on another computer not?!?
Select Make document portable should have the same effect.
where is it?
ok I see it… Many thanks…
@pmalenky
Please let us know if this solved the problem. Other folks may find this post (and the one on Realmac forum) looking to solve the same problem.
We try it, and it seems to work… but I will let you know later if it just works once, or it is stable…
So what 2. possibilities works (2nd we are still testing…)
- Using the code Like… <img src=“https://www.weisse-magie.co/assets/schutzengel_schutzritual” alt=“Schutzengel Schutzritual” style=“float: right; margin: 10px 15px 15px 10px;” />
- switch of rw8, make copy of file in finder, rename it, use Make Document portable (or Site Resource copy into the document), placing photo in resources, puting photo from resources to blog post…
why we do not need such procedure in rw7 or 6 remain a big good question…