I heads-up to those of you who (like me) have updated to the latest version of Monterey. I’ve noticed that one of the sites I recently made does not display correctly when viewed with Safari 15.4 running on OS 12.3.1. The same goes for RW preview mode on Macs running 12.3.1. Everything looks fine in Chrome and Firefox and in Safari on an old iMac running Catalina. (The site is basically built with Source / BWD / Multitheme stacks.) I suspect this is a Webkit issue, not a Stacks issue.
The problem is that some grid items—and in two places, entire grids—are simply missing from the page. You can see the problem here: https://www.jeffkeeling.com
At the bottom of the first section, “Fashion & Apparel,” a 2-column grid is missing.
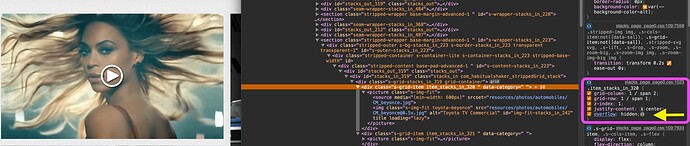
In the “Automobiles” section, the first grid item (a Beyonce TV commercial) is missing.
In the “Sports & Leisure” section, everything displays OK.
In the “Beauty & Cosmetics” section, the central grid item of a spiral grid is missing.
In the “Corporate Identity” section, the first two grid items are missing.
In the final section, “Consumer Products,” all of the content (a 5-item grid) is missing.
At the client’s insistence[!], the site contains no copy at all, so the absence of any text is unrelated to the issue described above.