I’m experimenting with a gallery that a client can update using Gallery 3 and EasyCMS. The demo is here - Gallery | My Testing Website
If you click on any of the images, when they open in the lightbox, the caption is something like - %Judygallery1 -alt%. However, when adding an image via EasyCMS, I’ve clicked the pencil icon and then added some caption text in the ‘Description’ field (see attached image).
I’ve tried various settings but am obviously missing how to get Gallery 3/EasyCMS to use the image description as the lightbox caption. Anyone able to advise?
Thanks!
That’s what Easy CMS is returning:
<img class="total-cms-image" oncontextmenu="return false;" draggable="false" alt='%Judygallery1 -alt%' src="https://www.fisherofmen.co.uk/cms-data/image/Judygallery1.jpg" data-img="https://www.fisherofmen.co.uk/cms-data/image/Judygallery1.jpg" />
<img class="total-cms-image" oncontextmenu="return false;" draggable="false" alt='%Judygallery2 -alt%' src="https://www.fisherofmen.co.uk/cms-data/image/Judygallery2.jpg" data-img="https://www.fisherofmen.co.uk/cms-data/image/Judygallery2.jpg" />
<img class="total-cms-image" oncontextmenu="return false;" draggable="false" alt='%Judygallery3 -alt%' src="https://www.fisherofmen.co.uk/cms-data/image/Judygallery3.jpg" data-img="https://www.fisherofmen.co.uk/cms-data/image/Judygallery3.jpg" />
<img class="total-cms-image" oncontextmenu="return false;" draggable="false" alt='%Judygallery4 -alt%' src="https://www.fisherofmen.co.uk/cms-data/image/Judygallery4.jpg" data-img="https://www.fisherofmen.co.uk/cms-data/image/Judygallery4.jpg" />
<img class="total-cms-image" oncontextmenu="return false;" draggable="false" alt='%Judygallery5 -alt%' src="https://www.fisherofmen.co.uk/cms-data/image/Judygallery5.jpg" data-img="https://www.fisherofmen.co.uk/cms-data/image/Judygallery5.jpg" />
<img class="total-cms-image" oncontextmenu="return false;" draggable="false" alt='%Judygallery6 -alt%' src="https://www.fisherofmen.co.uk/cms-data/image/Judygallery6.jpg" data-img="https://www.fisherofmen.co.uk/cms-data/image/Judygallery6.jpg" />
So somewhere, you should be able to specify the alt text for the image. If you don’t find the right spot I guess you’ll need Joe to have a look at.
Thanks. I’ll have to try that.
I’m not getting anywhere on Weaver’s Space I’m afraid. Has anyone here made EasyCMS and Gallery 3 work together to display image captions in the lightbox that the client can add? And willing to help me out with their methodology?
Thanks!
Do your easy cms images have an alt / caption input field inside the admin area?
Each image has the ‘Description’ field I showed in the screenshot. I’ve tried filling that in to no avail.
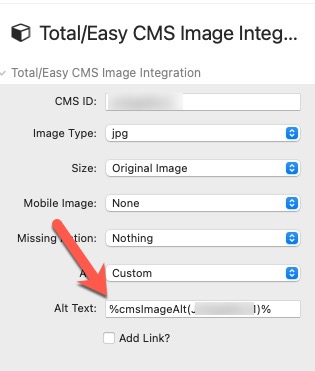
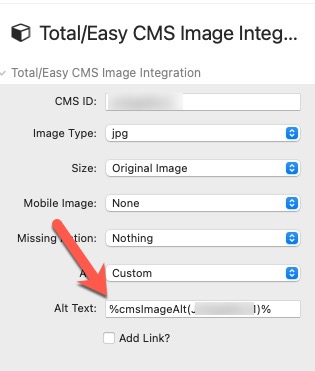
SOLVED. If you choose the custom option in Total/Easy CMS Integration stack for each individual image, you can then enter the relevant macro into that field (see attached image). Then, when the client adds a description to the image in the Admin section, that text is actually passed through to the image in Gallery 3. Job done. 8-)
This makes the combination of Gallery 3 and Easy CMS a nice way to give clients a gallery that they can update themselves.

5 Likes