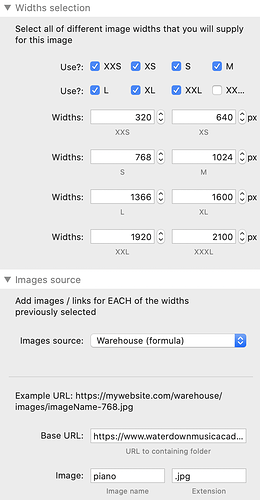
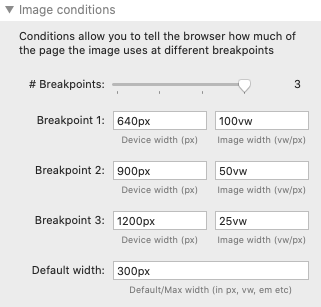
I’ve got a grid with four images spread evenly across the screen, with each image being called using a Srcerer formula. I’ve supplied images for each of the default sizes in the Srcerer stack (with the exception of XXXL). My Macbook has a 1440px-wide display, but Srcerer seems to be pulling the 1920px-wide image from the warehouse. I’d think that it would be pulling one of the smaller images for a display of this size… am I setting something up incorrectly perhaps?
My site is at https://www.waterdownmusicacademy.ca/rebuild
My Srcerer setup looks like this: