HI to everyone!
Introducing “POPIMAGE” Stack.
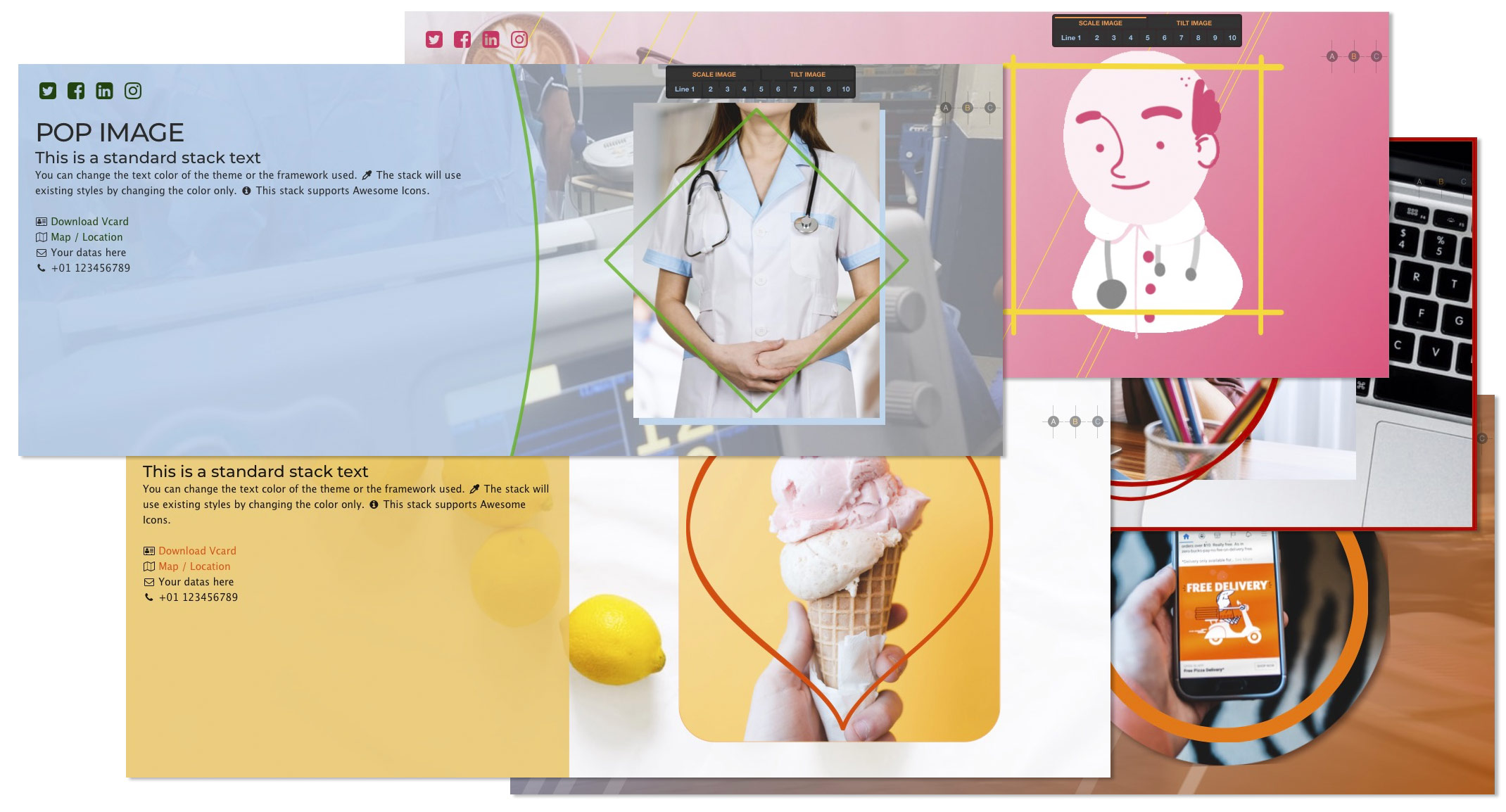
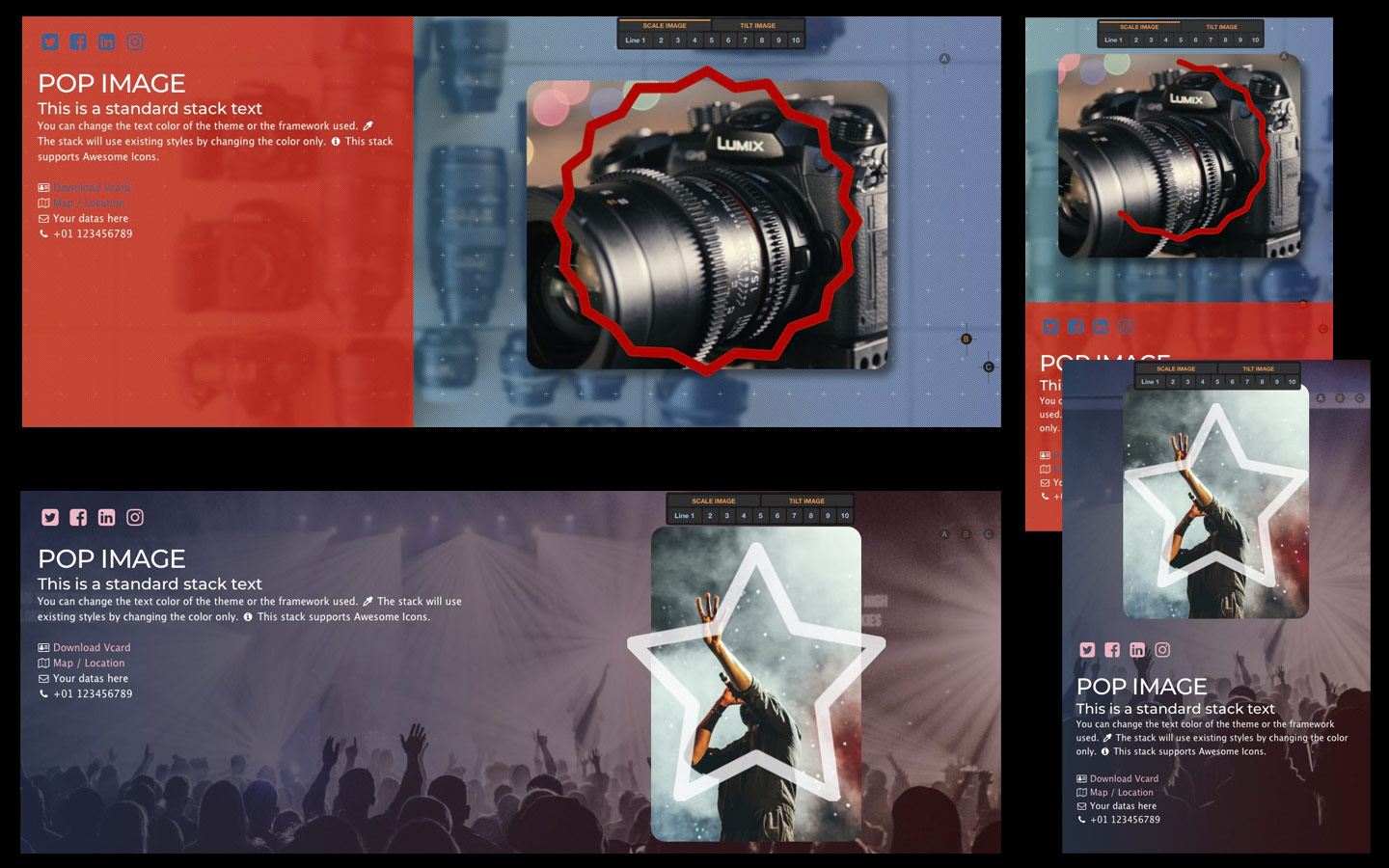
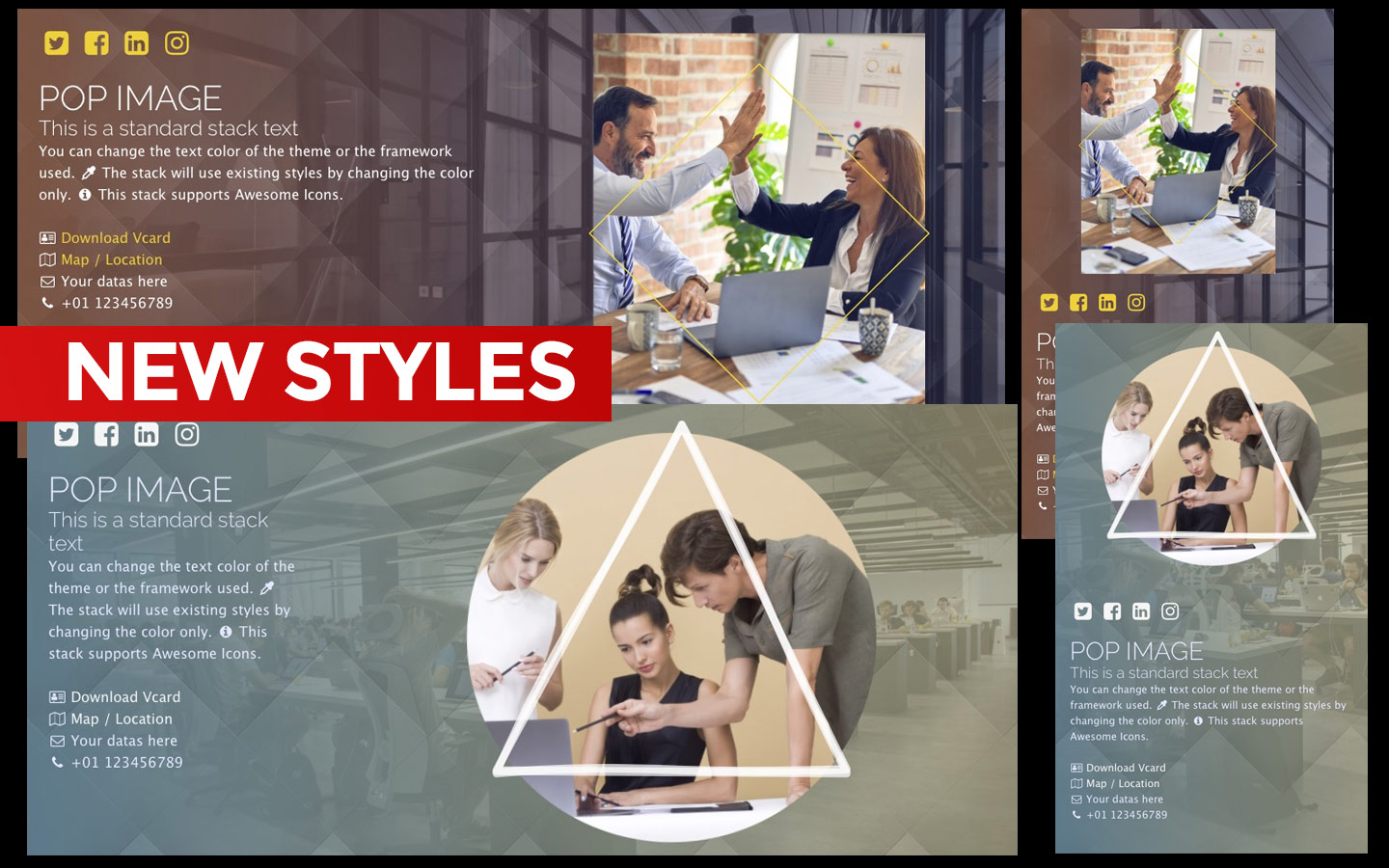
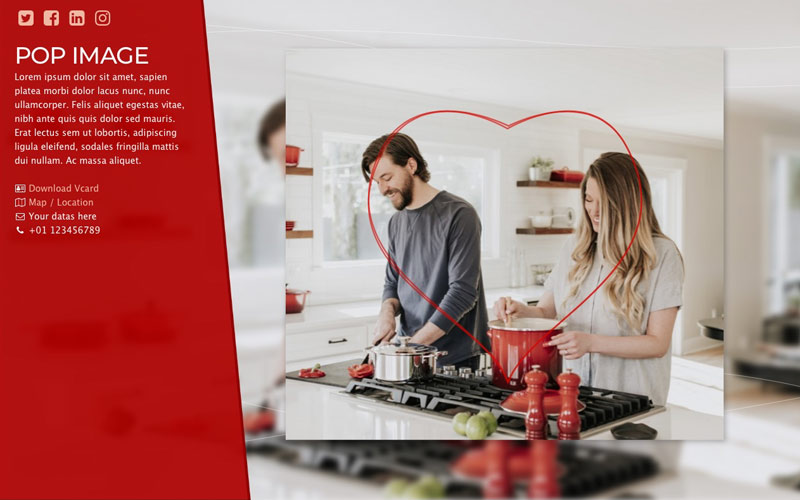
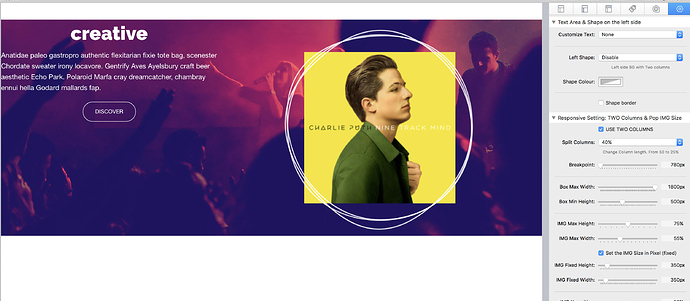
A two-column stack (or just one) with a special image that can be enriched with animations and vector elements. The demo project provides several ready-to-use styles. Perfect for personal bio, presentations , teams, splash pages and so on. Here some demos with Frameworks Foundation and Foundry
Simply stunning work!!!
You must be ‘the devil incarnate’ tempting us as you do with such creative and stunning design stacks.
Paul
Can warehoused fonts be used - for example if I am using FontPro on a Foundation page?
hi
I couldn’t look at the project files you included because I don’t have RW 8, been playing with the different settings but cant find how can I vertically align content or adjust padding for the left column text? thanks!
thanks a lot!
this stack provides options to change only the text color. You can use a stack like FontPro or even the theme font. In the left field you can drag any stack, not just text.
@Anon there is an option to move the whole box vertically but not the internal content. Perhaps a dedicated option would be useful, I’ll look into this. If you need examples send me a PM and I’ll prepare a file for RW7.
Thank you for considering that option
@Anon thanks! I’ve sent an email with a temporary version with the option available only in 2 columns. So, you can set the top padding precisely, not only to center but to move the content at the bottom also, depends on your style :)
Awesome! Thank you for the lightning response.
thanks to you, your request makes sense and is useful for everyone.
You could change the description in the stack display:

It is the same as Boxed Titles…
New UPG available
Version 1.0.1
-
New option to change the top padding in text box (thanks @Anon )

-
Updated Stack Info (thanks @Fuellemann )
Great stack, an instant buy. The only addition I would like is the ability to not have an image and just have a centred text area that you can have the line effects over with the animated backgrounds.
@Jonny5 thanks for the feedback!
The current version works with images only, however you can use an image of the text in png. Obviously this is not an alternative solution to the text but it works pretty well in the current version of the stack. This is an example, just use an image with large padding in order to place the text with precision ( you can move the image, based on aspect ratio).

New UPG available
Version 1.0.2
- New max width for large screens 2800px; rebuilded hype. animation. (thanks @paul.rowe)
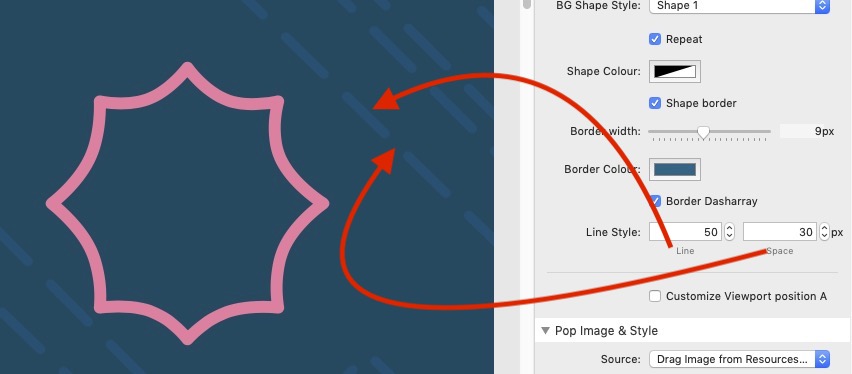
- New thickness for the shape border, from 0 to 20px
- New option to change the border style of the background shape, dash array with 2 values
New UPG available
Version 1.0.3
- Fixed issue CSS for link area
- New animation times for a smoother start ( thanks @paul.rowe)
- 3 New projects with Frameworks UIkit, Platform and Source.
New UPG available
Version 1.0.4
- Fixed issue animation “line” n° 10
- New project with Framework Foundation 6
New UPG available
Version 1.0.5
- Fixed issue BG animation n1
- Updated Hype animation
- New demos in demo project
New UPG available
Version 1.0.6
- Fixed issue in UI in edit mode
- Updated animation core
- 2 New demos in demo project






 Demo
Demo