Then:
- Draw rectangle
- Type text on top of rectangle
- Select both items
- Subtract
- Coffee
You must be doing something different to me then. I’ve chronicled every move above.
Looks like you are subtracting the red square from the R in the text, and leaving the R.
Select the square first and then the text and subtract.
if this doesn’t work, select the text and then the red square, and then subtract.
Same result both ways
Made a short video here:
Find a priest, quickly.
Right - so you don’t convert to curves. Good man, make yourself a coffee!! Thank you
EDIT: My fault for the convert to curve error. Sorry.
It might also be worthwhile to look into how things like this can be done in CSS:
No worries. Got there in the end. Thank fuck
There are 2 CSS ways -
1 is much easier and a ton less code
Both a browser dependent and while support is good, there is nothing quite so reliable as a cut out image.
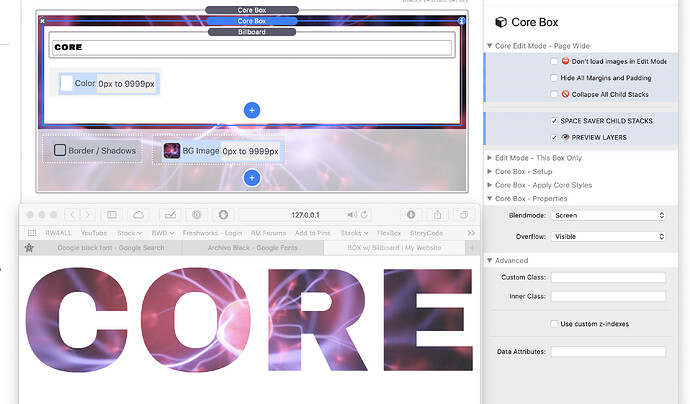
Here is a little preview of doing it with Core

Cool :)