Until now, I have always used the excellent webfont generator/converter at FontSquirrel. It worked for me, because it let me choose language subsets and many other variables, like punctuation, typographics, alternative characters, etc.
I use Google’s NotoSans and NotoSerif fonts that support all languages and therefore are very large. That’s why it is so important for me to create subsets. However, last time I tried, FontSquirrel generator refused to convert these Google fonts, even though they are free for any kind of use. It used to work in the past.
I know, I could just choose a different font face and get over this issue. And that’s what I will end up doing – if I don’t find a webfont generator that will do what I want it to do.
Do you, guys, know of a good webfont generator that has an option for creating language subsets in WOFF2 format?
I had no success with FontSquirel’s subset tool.
If you need to subset a font, search pyftsubset. Using it is easy once setup but the installation is somewhere between bloody hard and impossible.
I managed to get it setup and successfully subsetted some Variable Fonts. After an update to a newer macOS, I couldn’t to run it correctly. Being familiar with terminal helps a great deal.
@habitualshaker @Webdeersign
Thank you both for your suggestions.
It looks to me that both those tools are very arcane and intended for programmers rather than for general public. I wouldn’t even know where to start in order to make use of them.
I was thinking along the line of FontSquirrel converter, but actually making subsets for me. I will try to get in touch with people at FontSquirrel and see what’s going on with their converter.
Unless someone has a suggestion for another on-line converter that meets my needs? I checked out 5 or 6 of them, but none of them comes even close to FontSquirrel.
hi @fapkogi -
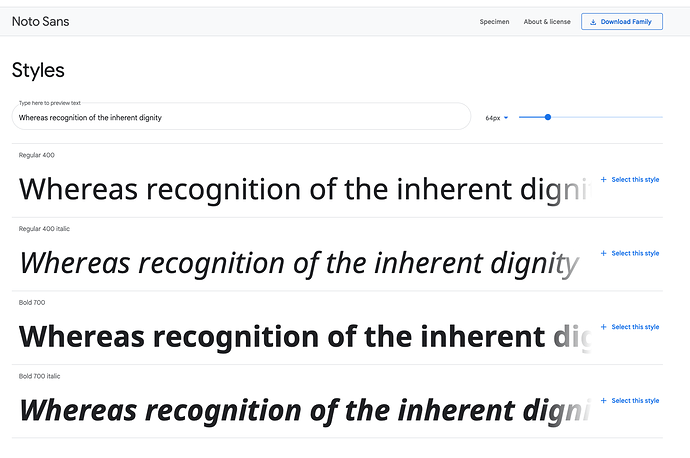
Here is the Nota Sans page. You would just select whatever subsets you want (latin is selected by default), select the weights that you want and then hit the download button. in the folder that is downloaded will be the woff2 files.
The whole CSS bit on the page can be ignored.
2 Likes
That was easier than I thought! Thank you, Stuart.
I just wonder why they have only 4 weights/styles available. I have TTF files for the same font that include 72 weights/styles (just for Sans). Same situation with Serif. At the same time, they have 9 weights for Noto Mono. Of course, I do not need all 72 varieties…
That https://google-webfonts-helper.herokuapp.com/fonts site is not a Google site and appears to be a selection of Google fonts donloaded in a selection of weights and styles, chosen ny the creator of that site.
There only are 4 styles available for that font on the Google site:
That’s surprising, because FontSquirrell website still has 72 styles, for both NotoSans and Noto Serif – including Thin, ExtraLight, Light, Regular, Medium, SemiBold, Bold, ExtraBold, Condensed, ExtraCondensed and SemiCondensed. But only one style for NotoMono.