Poster 2 Is really powerful. Not just for blogs but for firing a load of content on to a page too.
My first awesome* implementation of P2 was for an online local business directory. The 2nd is perhaps not as awesome*, but still pretty cool.
What’s cool about it isn’t the layout or anything. It’s nice (I think so), but it’s that it’s been achieved by using Poster 2 Freestyle Templates, and only two content Stacks in each Poster item; one image stack and a markdown stack, which itself has only eight or nine lines of text.
Everything else that appears in the Poster item is put there using the item poster settings; title, subtitle, cust. meta data etc.
All this means that even with upwards of 50 items, the page is still fast to load.
So without further ado… Poster 2 awesomeness…
All those website content blocks are Poster 2 items.
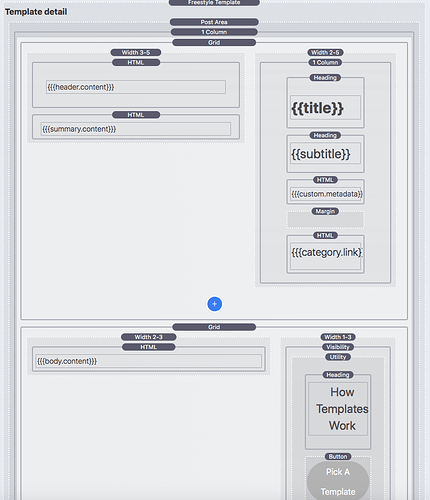
This is what the freestyle list template looks like…
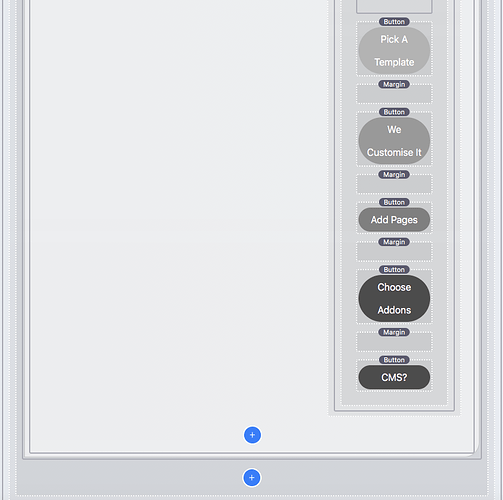
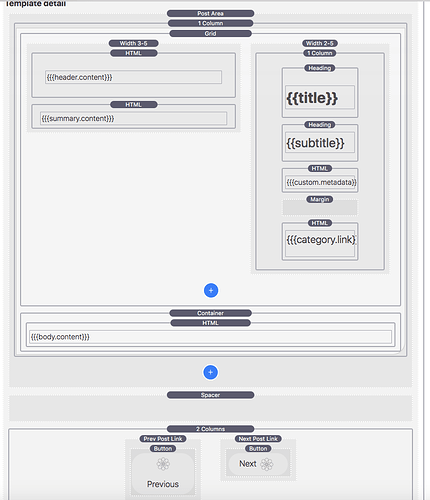
And this is the item template (had to do it over two screenshots)…
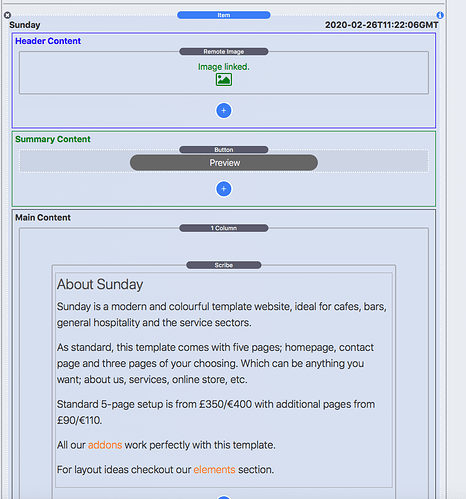
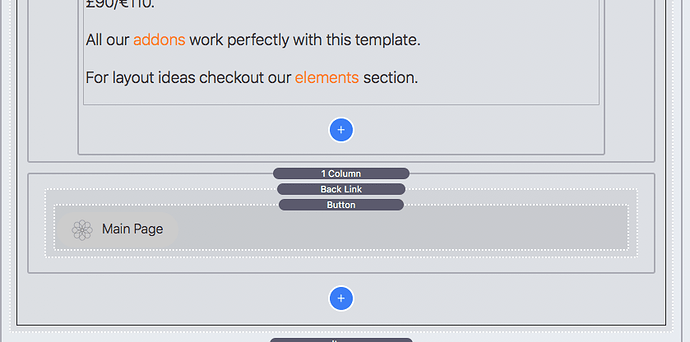
And this is all that is in each actual P2 item (also over two images)…
That’s all pretty good, but it gets better!
On this page: https://www.caffeineinjection.com/elements/pages-slider/ I’ve used a few of the same poster 2 items from that other page (cut and pasted) but this time they are displayed in @habitualshaker Slider stack.
If you click into any of the items in the Splider stack version you’ll notice that they layout is slightly different, with different content.
To do this I haven’t had to rebuild the Poster 2 items, instead, I just changed the freestyle item template for the splider version. It looks like this…
I think this is really cool. It means you can build a single Poster2 item and use it in several different places, with it looking different in each, just by changing one file.
AWESOME! *
So there you go. If you haven’t yet tried Poster 2 from @Jannis give it a try. It’s pretty awesome* and can do way more than just blogging.
No, I’m not on commission.
*© Joe Workman.