Now I’m confused :)
How else does it get closed other than a closing class or “X” click?
Could you specify a set of events from initial page load that you would want to happen please? (A bit like a flow diagram).
Now I’m confused :)
How else does it get closed other than a closing class or “X” click?
Could you specify a set of events from initial page load that you would want to happen please? (A bit like a flow diagram).
@tav Hi, What I want to accomplish is simple. As soon the page loads, a pop up window shows up asking if the visitor is over 21 years old. If you click ‘YES’ you can browse the page, if you click ‘NO’ no a pop message saying “Come back when you’re 21” is all the visitor gets. How can this be made with your stack? Thanks in advance.
Actual Idea:
For age related things I would not advise using anything other than server side php or node JS. With client side solutions, it is too easy for an average child to just kill the message and visit the site meaning that your legal responsibility is not satisfied.
I was using @doobox ‘Explicit’ Stack, but client wanted a ‘YES’ or ‘NO’ instead of ‘X’ and ‘Checkmark’. I think with your stacks I can achieve this with no problem, Client just want/needs that the visitor click yes to enter. I was able to replicate the stack with @1ld ‘Notice’ stack, but I don’t know how to click ‘YES’ and enter the site without looping the pop-up experience over and over.
Surely the only thing ‘Yes’ needs to do is close the modal? It’s just another version of the close button. I’m not sure why that should trigger the pop-up again.
Yes, that’s what I thought.
@albertkinng with the “show only once” setting enabled then surely once dismissed (with any button or text you like that has the limelight close class) then it is not going to show again in that browser session.
Because I have linked to the home page! So I just don’t linked to anything?
@albertkinng @Gianluca
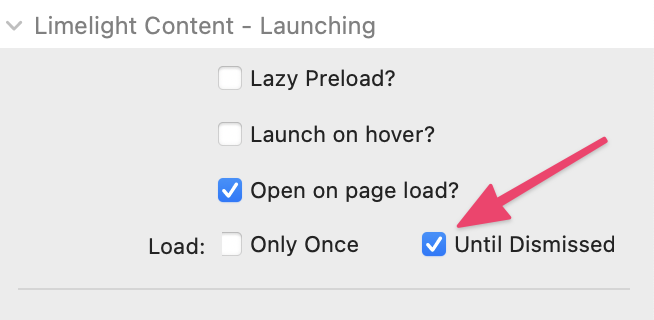
I’ve added a new option to the open on page load setting.
Using the new Until Dismissed setting will mean that the lighbox will continue to appear on page refresh until the user actively closes it with either the close button or another element that has the close class on it. At this point a session variable will be set and it will not be shown again on page load for that session.
This setting is only in the Stacks Content child as I really couldn’t see the point of it for other content types. It will be in the next update.

Great! I did everything with your stacks and the client is super happy! I regret buying the other stacks when yours is so powerful! Thanks to @Gianluca and for all your help!
👏🙌👏
@albertkinng @Gianluca
Limelight 1.1.7 is now available on the Stacks updater and adds the new options to show until dismissed along with a few other new features following requests by @MarekT for image links.
Great! Thanks!