I’m making a site with Source and am using Chroma to fix the navigation to the top of the page when the header scrolls out of view. The header contains the site title and logo, and I’m happy with that.
What I’d really like is to have a smaller version of the logo and the site title appear on the navigation, but only when the header scrolls out of site and the nav bar is fixed to the top of the page.
And then have those two elements disappear when the visitor scrolls back up so the header comes back into view.
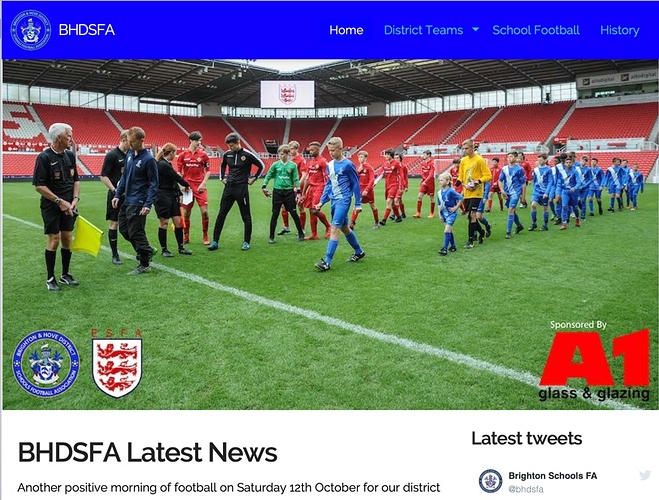
As shown here in the Before and After pix.
Is that possible?