Hello, so I am trying to implement a custom font on a website. The font is a WOFF font. I only want to use it at one instant, so I need a custom selector, but I do not understand how I am implementing that?
Kind Regards
Kent
Hello, so I am trying to implement a custom font on a website. The font is a WOFF font. I only want to use it at one instant, so I need a custom selector, but I do not understand how I am implementing that?
Kind Regards
Kent
Hi @Kent -
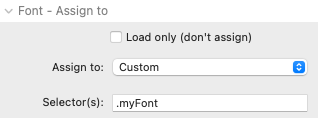
If you select ‘Assign to’…‘Custom’, then you could add a selector of e.g. .myFont (the dot is needed here as this specifies that we are adding a class name). Then in the stack where you want to apply this font you could add the myFont class name in the custom CSS name field. Hope that helps?
Ok thank you Stuart I will try that.
Where is it I can add a selector?
In the Custom Font stack you do it here:

What text stack are you using where you want this font used? It should either have its own Custom CSS name box or the default Stacks 4 ‘CSS classes’ box.
Ok thank you got it :-) finally I am a little slow as you know :-)
As to my confusing, I did a big mistake, I tried learning all of the framework based themes, and got completely lost. I am now sticking to your framework Source. And it is going a lot better.