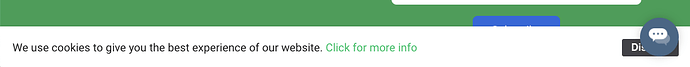
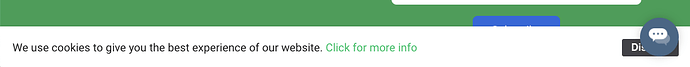
I am using the default cookie acceptance option that appears at the bottom of the web page. Problem is, the ‘Dismiss’ button is being hidden by my chat icon.

But it kind of looks weird having that ‘Dismiss’ button floating off to the right any way.
Is there a way I could either make the ‘Dismiss’ button appear after the text on the left hand side, or better still center the text and the button rather than having them to the far left and the far right?
Thanks Steve. That looks like it will do the trick. I shall give it a go.
I use it on every project I make. I’d really like more control over the cookie box, but not enough to bother making my own (which is what I used to do). That stack gives just enough customisation to the standard RW box to make it acceptable.
Marathia makes some really good stacks IMHO. I use the SmartColumns stack all the time.
2 Likes
I’ll second that Rob. SmartColumns is terrific, and so customisable. It is almost always my go-to column stack.
1 Like
I’ve got it working of sorts with that stack. Thanks Steve. You’re right. It doesn’t give massive amounts of control. I ended up having to settle for having the button under the text, as I couldn’t figure out how how bring the button into the center, alongside the text.
It looks okay now. Won’t win any design awards, but it meets the requirements.
Thanks for letting me know about it, and for Marathia for doing it.