Happy Halloween everyone.
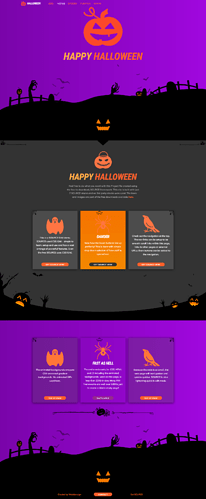
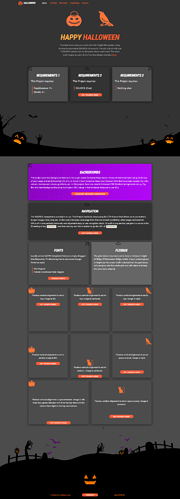
Here is a free to download and use Halloween themed Project that you can use with the free to download SOURCE. Yes that is right, you can use this if you have RW7 or 8 and Stacks4 without buying anything more. I was blown away with what can be built with just the free SOUCE stacks. If you have not tried SOURCE then you should give this a good look. It is built with about 7 stacks, but after I built it, I realised I could have eliminated the Header and Paragraph stacks by using the SOURCE Markdown stack, which I was already using.
Live site is at https://webdeersign.com/halloween1/
The original file is available to download for free at https://d.pr/f/8IgbYc
Latest updated version for Source v2 at https://buy.paddle.com/product/640106
Some interesting stuff:
- You can’t see it in the screenshots, but it uses Animates CSS Gradient backgrounds.
- The entire code, CSS, HTML and JS is under 19Kb!
- The navigation is setup to use a mx of local page (with smooth scroll) links, links to other pages and remote URLs.
- No bloated frameworks or 3rd party stacks were harmed in the making of this project.
13 Likes
Wonderfull, I can see you really had fun with it.
1 Like
You’re right it was fun and often we lose track of that.
Starting of with such a good set of icons and images is IMHO, the best way to quickly complete a new web design - big thanks to Eementor for the icons and images. I had forgotten , or rather not initially appreciated, how powerful the basic free SOURCE is. I had an idea to drop some web generated animated CSS gradient backgrounds into a Source Container Base, and it worked instantly. A few more minutes spent fine tuning the colours and it was done.
One other interesting thing I realised is that I have such confidence that SOURCE will work across all device sizes, that I don’t test on mobile anymore.
When I realised this, I did check it and it was just as it should be on mobile. In the past I have spent a great deal of time fine tuning layouts to work properly on mobile.
In response to a good email question, you can generate your own Animated CSS Gradients at various online free services. And, yes the animation works on mobile.
This is the one I used is :
4 Likes
Great design, thanks!
I recently picked up domain name <ohalloween.com>.
Bit late for this year, but can definitely use for 2021!!
2 Likes
Great domain. Although it is totally flexible and designed to use any icons, images, text, layouts, fonts, background, number of pages, etc…
Just in case you thought it was a fixed RW Theme in the old fashioned sense.
Hello.
Thank you for the follow-up.
Actually, I’m half-way through Stuart’s (Shaking the Habitual) training on creating the Lawyer project. I’ll follow Lawyer up with the Vista project.
I am by no means proficient at RW, but Source seems to be a great app to get websites up and running quickly…nothing against Foundry or Foundation (I’m exploring those programs as well), but the learning curve for Source is quick and doable.
And, like you mention, very light coded (e.g., when I first opened your email on my iPhone, I was immediately impressed how quickly it loaded…I blinked, there it was.
Thanks again!
2 Likes