There is no point doing anything menu wise until Stacks Pro is released - menus use the app to generate the page links and we don’t currently know how this will work.
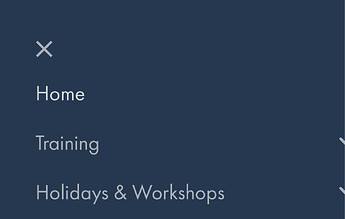
OK, so after seeing @paul.rowe 's design, and having some credit with 1ld, I thought I’d give Overlay menu a go. Its worked well and given me a tidier temporary fix, except an issue on mobile…
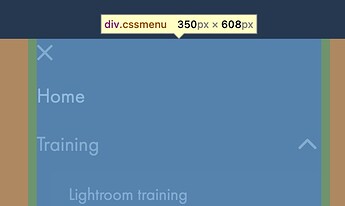
The disclosure arrows have fallen off the page…
I’ve spent far too much time in the dev menu, looking at source code and thought I’d nailed it, but clearly not
#overlayMenu_stacks
{max-width: 350px;
}
I tried padding too. How to target the correct element? #befuddled
I was looking at all sort of tutorials, but am I tackling a Div or …?
I love to tinker and learn but 😣