Hi all,
I’ve got a new stack…Popper stack.
Popper allows you to bring a lot of visual interest to your website by adding patterned areas to break up blocks of content. It’s especially good used in conjunction with images but can be used with any stack (or group of stacks).
There are 3 basic building blocks that you can use to create your patterns (dots, blocks or checks) and these can be used either on their own or combined to create more elaborate patterns. Below are examples using these 3 basic elements. In the stack there are numerous options for editing these - e.g. colour, size, pattern size, placement etc:

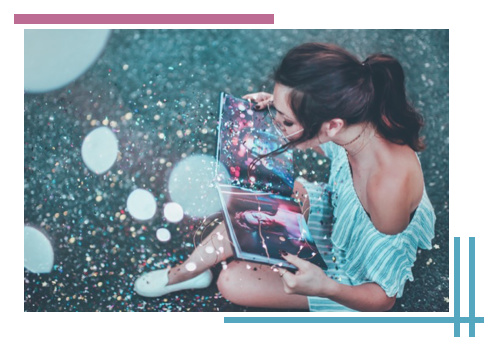
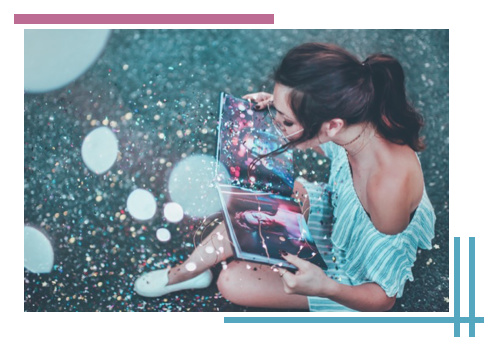
Popper allows you to either ‘frame’ your content or ‘divide’ it with these patterned elements. Below are a couple of examples of framed images.

And another…

If you look at these images on the Popper web page you will (hopefully) see that they break up the blocks of content nicely and bring a level of visual interest to the image (and the web page) that may have been missing otherwise. On the web page you will also see many more examples of framed and divided content.
If you like what you see then, until 18th Jan, you can get 30% off with the code sth-popper-launch.
Any feedback or questions welcome.
Thanks,
Stuart
(Shaking the Habitual)
p.s. Happy New Year too ;)
11 Likes
Nice simple and effective idea … well done.
1 Like
Hi - you can set the width and height of the pattern blocks in either px or % (px actually works best for many patterns as you can make sure that you don’t get partial patterns (i.e. half a dot).
The pattern elements (i.e. the dot or block size) is the same on all devices. It’s set in px in the stack settings.
Hope this answers your question? If you look at the Popper page on a mobile you’ll see that the pattern elements all work well there too.
No problem.
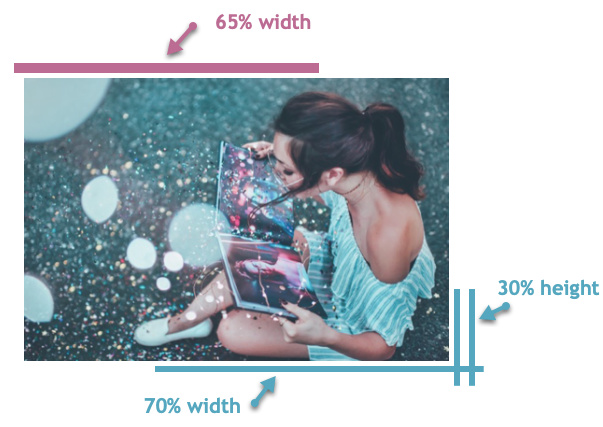
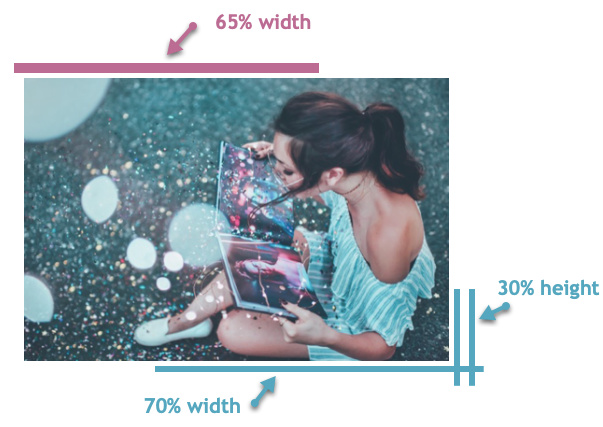
I’ve actually just updated the web page so that the example with the lines framing the image uses % widths (for the horizontal lines) and % height for the vertical line.

Just pushed out a nice update to Popper stack.
This version brings a whole new pattern element: Lines! You can now add diagonal lines (both directions) along with vertical lines and horizontal lines.
That means the 4 basic elements are now these:

Again, these elements are just starting points and can be combined and edited fully in the stack settings meaning that the pattern creation options are virtually endless.
Here is an example of using the new lines element with an image:

Also in this update are some improvements for positioning pattern elements centrally. There are now 3 positioning options for vertically centred content.: Centre, Centre–Left, Centre-Right. The ‘Centre’ option will be especially useful for when using Popper in ‘divider’ mode as this will now centre the pattern vertically and horizontally (previously it just centered it vertically). Thanks to those that requested this addition.
And, worth noting, there’s still a bit of time to get this new stack at the discounted rate (details in initial post!).
2 Likes