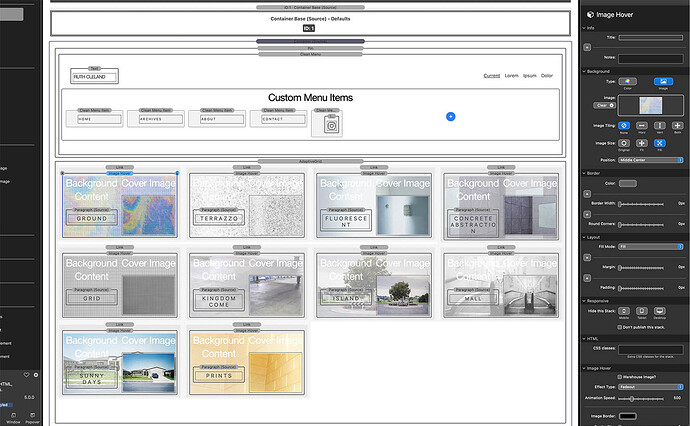
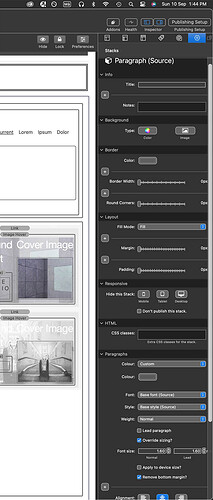
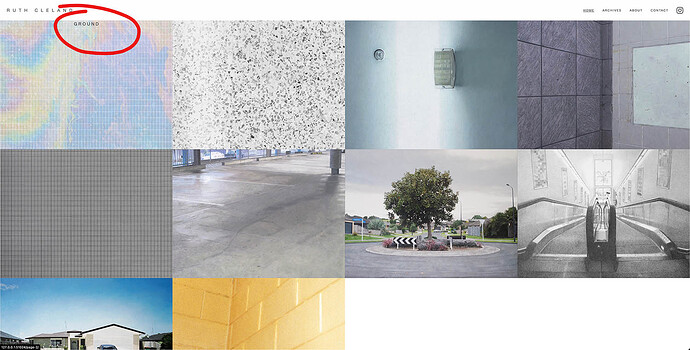
Hi there, I’m creating a webpage that incorporates the adaptive grid and image hover stacks. I want the images in the adaptive grid to fade on hover and reveal text (each image is also a link to another page). I’ve pretty much got what I want but the text is sitting at the top of the image on hover and I’d like it to be in the centre. I searched both the settings in the paragraph (Source) stack and the image hover stack and couldn’t find an option to adjust the positioning vertically. Is there some CSS that I could use to fix this? I’ve attached some screenshots that hopefully illustrate what I’m talking about. Thanks!
P.S. I’m a novice at this and don’t really know what I’m doing!
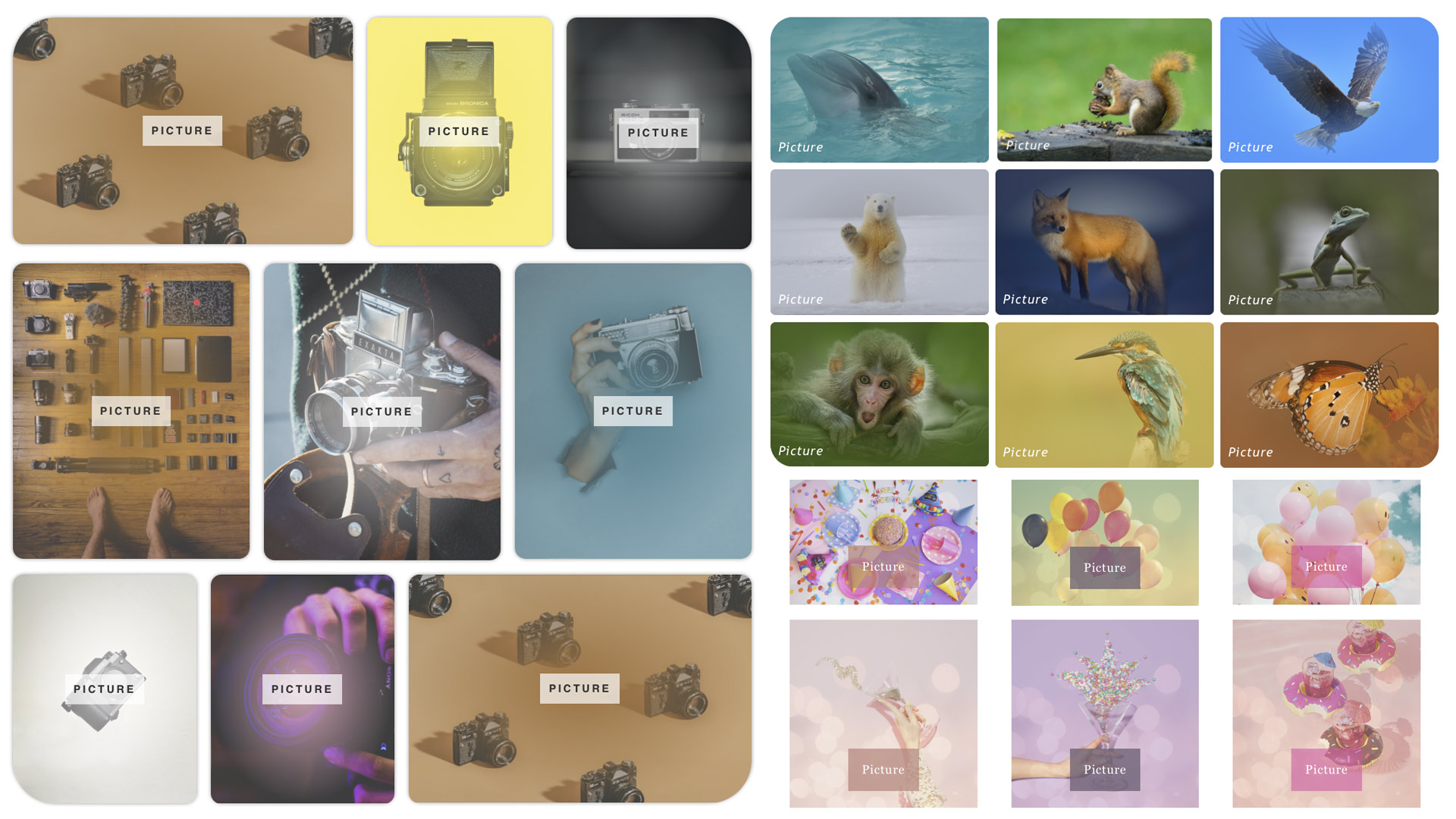
Picture Stack should work for you. The caption is fully customizable, also on mobile devices.
1 Like