Hi all -
Am back with my first new stack in a while…Moreish. A flexible Read more toggle stack. This was actually born out of a request for such a stack by @fapkogi and, having created a hacked solution for him using a combination of Source’s Coder stacks, have opted to take things further by developing it into a full blown stack. It’s a really handy little utility stack to have in your Stacks toolbox.
I am making some changes to my website currently (and still need to get the knowledge base page written) so will properly launch / announce it via wider channels after I complete that piece of work. But for now it is an RW4ALL exclusive and available for 20% off with the code rw4_moreish20. There is also a discounted ‘Toggle’ bundle (with my FAQ toggle stack) where this same code will give an additional 20% off!
Check it out
13 Likes
Clever stack that can work well in the right application. I notice that PageSpeed is flagging up Read more type links when they are close to other links, for Accessibility, so using buttons for the read more trigger is now appropriate.
One question that came to mind, is whether there is an option to use an SVG symbol as the read more trigger?
2 Likes
Not currently but i can take a look at seeing if that could be supported in a future update.
3 Likes
Or having a built in SVG one like the Splider SVG arrow would be fine. Always good to keep a UI continuity of buttons and arrows.
The reason for me to ask Stuart for this kind of a solution was that I needed the functionality of ReadMore that exists in Tav’s Scribe, but attached to a container/section rather than a text stack. Sometimes I have several stacks assigned to a specific task and I want to have a way to open and/or close all those stacks at once.
As always, Stuart came up with a solution—one that exceeded my expectations—and he came up with this stack in just a few days! (The first hacked version was ready in a matter of hours.)
7 Likes
Looks awesome, congrats on the launch 🙌
2 Likes
Will / can Moreish work with simple text as opposed to buttons and images?
For the content? You can drop any stack into it.
Or do you mean for the trigger button? You can style that however you like.
Hope that helps.
1 Like
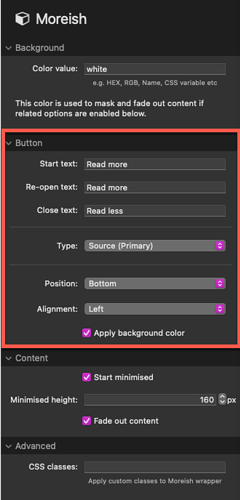
Hi Stuart - maybe I am being dumb but it seems as though Moreish is configured to having to use a button as a read more element without the ability to use text as an alternative trigger element? - please see attached
Ah ok - yes it is triggered by a button. This could be styled however you like though. How would you want it styled? To look like a link? or to have no styling at all?
There are occasions where a simple html text link trigger would be appropriate as is used in Scribe - could that be incorporated?
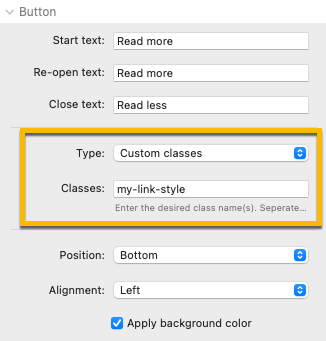
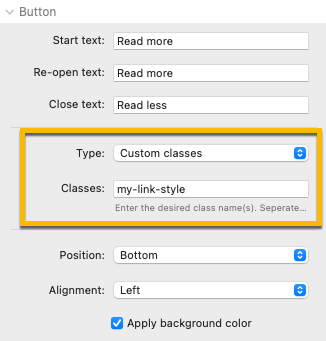
Yes - I could take a look at adding in an option to style the button as a link. It can be done just now by using a custom class like so:

With the following CSS in RW’s CSS panel:
.my-link-style {
background: none;
border: none;
padding: 0;
font: inherit;
text-decoration: underline;
color: blue;
}
4 Likes
Excellent! - thank you kindly!
1 Like
Just a short note to say that v1.1.0 is available now that adds a built-in option to style as a link. Have also managed to get a Knowledge Base page in place now too.
10 Likes
Superb stack! Great work!
3 Likes