Hi, I’m having troubles with this stack in this page, the stack doesn’t appear on the published page. https://trattorialapasta.com
You’ve got some ‘mixed content’ errors (trying to load ‘http’ links in an ‘https’ site). Double check that the address in your Rapidweaver settings is https and then republish all files and see if that fixes it.
If you use page speed SEO stack (Joe Workman, Foundation), then it will not load…
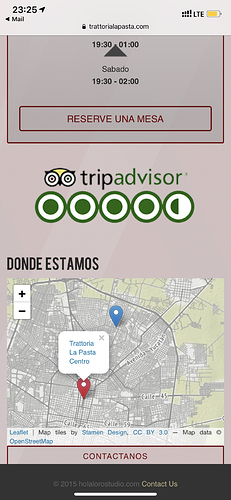
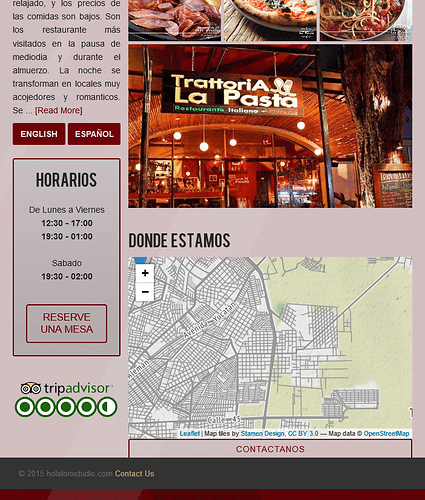
Interesting. It is showing up at narrower screen sizes (grab the side edge of your browser and shrink it down and it’ll show), so not sure if you’ve got some visibility settings in there by accident.
The mixed content errors still stand but you can get the map to show up under the right circumstance
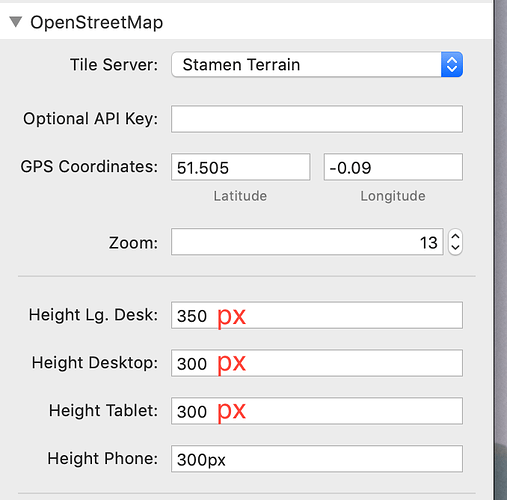
I had some odd behaviour today with open map on a new project, try selecting a different map version in the stack.
It’s very strange about the Mixed content issue…it’s all set to be https… is there a way to see whats causing the mixed error?
I fixed the map
It’s necessary to enter the’ px’ word, it’s a bit strange but there you go…
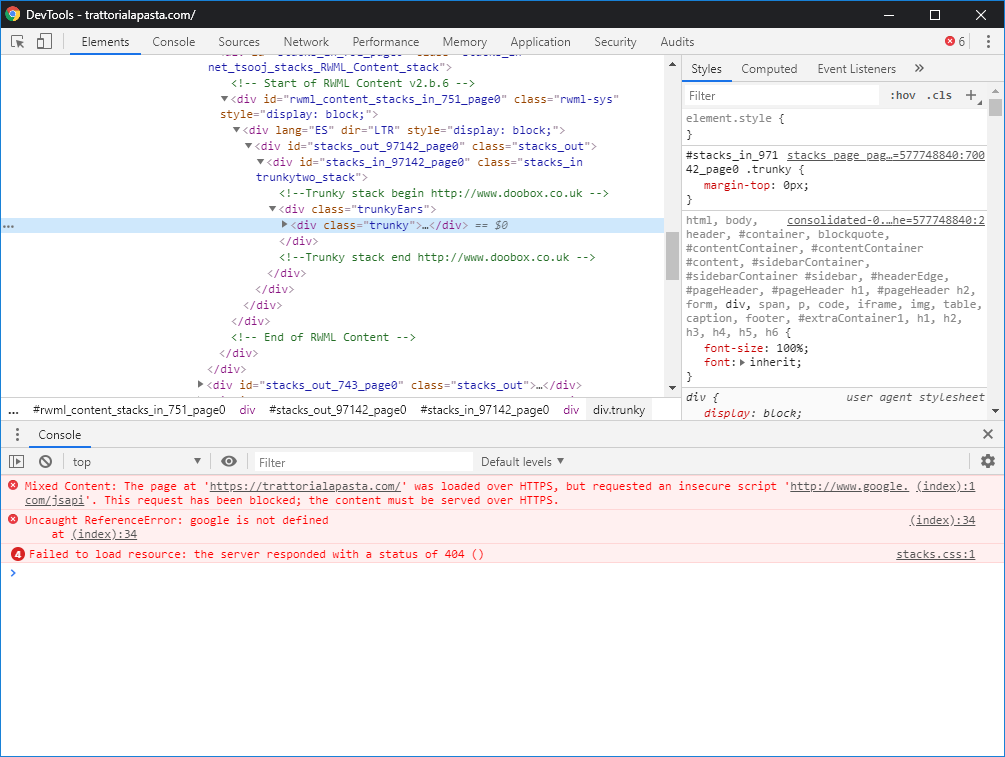
There were more errors before, I think. I’e pasted below what I see.
There are different ways to get there depending on your browser but if you right-click your page and then select ‘inspect element’ or something along those lines, the inspector will pop up and you should be able to see the errors
Thanks, but that’s wrong. I adapted OSM Stack to work with page speed SEO stack also (which does more harm than good btw.)
Nothing is strange about that, as you are also able to add like 30rem there, which is also a correct CSS size unit.
Usually in the majority of stacks you only enter the number while the unit cannot be changed, but it’s a cool feature being able to change the unit too. Is percentage possible?
Working perfectly on my iPad in landscape and portrait