The new Poster 2 stack with ‘template’ options allows to present the ‘list view’ (e.g. @habitualshaker Splider example) and the also the ‘detail view’ in novel ways.
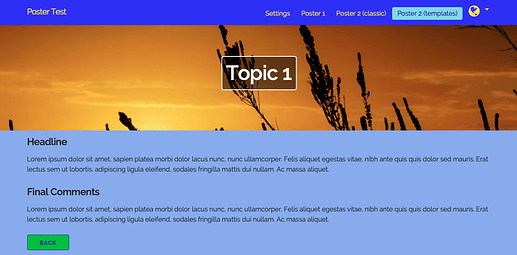
I wanted to try, whether I can use the “Blog Post” header image as a full width banner in the full-page display with overlayed title. As framework I used Source, but the banner was actually implemented using the background image feature of @tav’s SectionsPro stack. With the help of @Jannis, who actually pointed towards the BWD stacks due to a necessary ‘CSS inline encoding’ (?, sorry I botched the description ;) ), I got it to work.
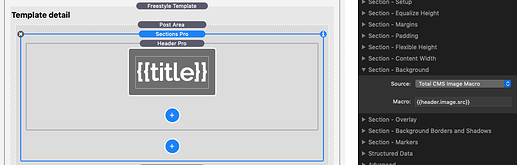
One simply selects the ‘Total CMS’ option to define the image link and fills in Poster 2’s moustache placeholder {{header.image.src}} … whether it makes sense, or wether it looks good likely depends on your taste and the use case … but it is possible now.
The ‘item’ in list view:
… and in detail view:
The SectionsPro setting:
6 Likes
Beautiful. Thanks you so much Gerd for the explanation.
That’s exactly one of the use cases I build Poster 2, in order to get this type of layout (small image in list view, large hero image in detail view).
Cheers
Jannis
2 Likes
Well worked out @GKs, it is obviously just labelled TCMS as that was the only option at the time.
The even better news is that there is more integration for template macros in the new Core Sections that is coming soon.
7 Likes
Your BWD stacks play in a league of their own ! Both in quality and completeness - even many years after you made them available, we laymen can continue to discover numerous gems hidden in the settings and the child stacks etc. Thank you so much for all your work empowering others - can’t wait to explore any new stacks ;)
3 Likes
@GK - can you share you blog url?
The project I was playing around with is currently still uploaded to the following site, but it’s not a real blog … and it will not be there forever ;)
Https://Poster.gerdklose.com
1 Like
Is the project file for this sample blog available to download!
Just started to play with Poster 2.
I will work with Jannis, to include an example test page in his ‘Poster 2’ demo project available on his support page.
2 Likes
Thanks–great job of innovation!
Thanks @GKs
Uploaded the improved demo: https://support.instacks.com/poster-stack-2/?post=testproject
Added Gerds page: https://poster2.instacks.com/bwd-source/
Added an own page using Sections Pro: https://poster2.instacks.com/bwd-foundation/
Also, with a bit of CSS and JavaScript, you can change standard themes to gain from this, see hero banner and site title: https://poster2.instacks.com/?post=blog-post-1
5 Likes
This is a very impressive project with a multitude of different configurations that shows how incredibly powerful Poster2 is. It is very stimulating to work through the various pages and a great source of layout ideas with solutions. This is so much more useful than multiple videos IMHO and you can just choose your layout from the project, paste into your own project, adjust and you are ready to go live.
Thanks. Really great job from all those who contributed.
2 Likes
Totally agree on that point. Sample projects are most educating. Nothing else comes close…
2 Likes