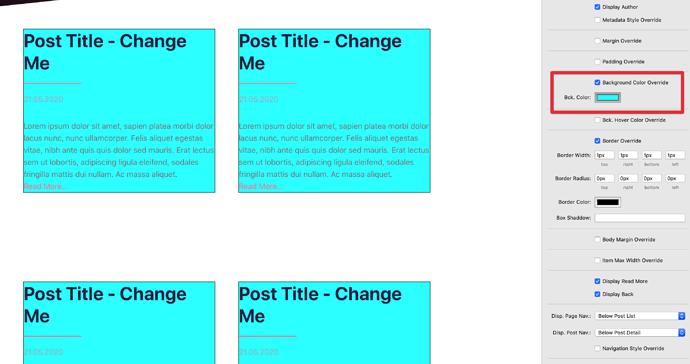
I Poster Stack 2, and the original Poster Stack, when the background color override selector is set, it is not consistent between the screen displays.
Or have I missed another setting?
What would be your expectation? Background color override overrides the background color for the items inside the list view.
Yes but in the list view the Title and metadata is included with the background ;-)
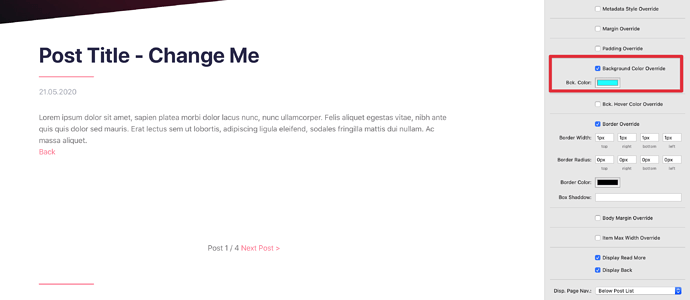
While in the single item view they are now excluded ?
It matters if you wish to use different text colors, which is an option but less useful in the current setup.
I am not great with CSS, I know the Title background could probably be adjusted but I haven’t the ability.
Thank you.
Ah I see. I will have a look. Thanks!
That’s how it looks like for me. Only in list mode the background color should be visible. For detail mode, no background color should be applied.
Do you have a link?
“That’s how it looks like for me. Only in list mode the background color should be visible. For detail mode, no background color should be applied.”
Yes that is what I see but I assumed that the background color would be uniform through every display page .
Thank you.
https://badcurator.org/Blog/
No, and it didn’t do that in Poster 1.
I don’t see why the post on the detail page should have another layout than the page itself.
I used this code in the CSS area of the HTML box to achieve what I wanted for the Title/ I have not yet uploaded the code /
h1 {
font-family: FontName;
background-color: #F3F4EE ; }
I’m not sure I have chosen the best selector but it is what I have figured out, so far.
Thank you.
The selector-
.blog-entry {
background-color:#F3F4EE ; }
is what I discovered that gives the appearance I prefer.