Hi all,
after adding a splider2 (from the demo project from Stuart) on a clients website the mobile appearance (under 600 px width) is strange.
Seems like the CSS is not applied below a certain point of the page - this happens in simulation inside RW 9.1.1 and in real life.
Website is https://www.physio-suro.de
When I remove the splider all is fine again.
@habitualshaker
I can send you a reduced project file if you are interested.
Thanks a lot in advance
Tom
1 Like
Hi @Capetom -
i am not seeing an obvious issue on that page. What is it that is not appearing as it should?
Happy to look at the project if you can point me towards the issue. Just message me through here and attach a download link.
Thanks,
Stuart
Hi Stuart,
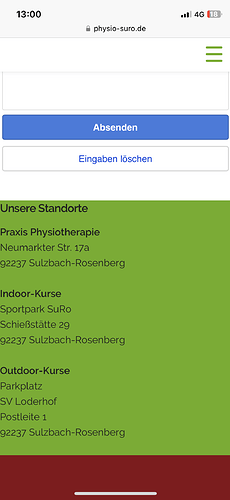
thanks for checking. The issues are in mobile (below 600px) view/mode only
If you compare mobile with desktop you notice:
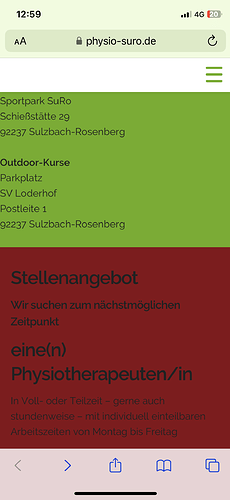
Red buttons not seeable
Black text instead of white
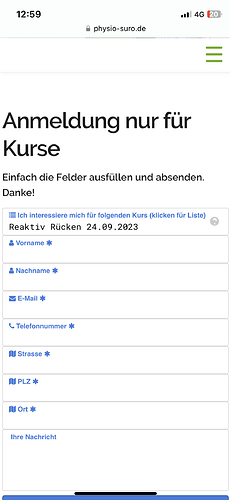
blue font in formfields instead of green
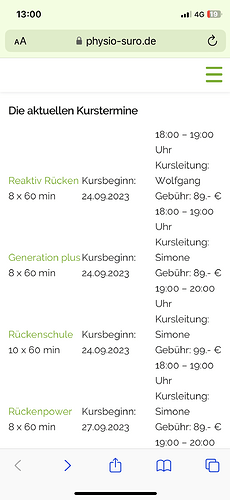
Map not appearing
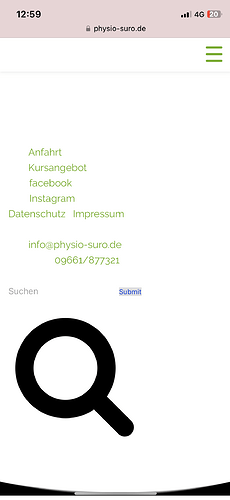
footer without styling
Same in mobile preview in RW therefore I think it is not an exporting problem of RW/Stacks
I have a link for the project file in some minutes.
Thanks
Tom
Hi Stuart,
here is the link to the file, I hope it is working (MS OneDrive is so called because it drives you crazy…)
ZIP File Splider
Thank you, if the download does not work give me a shout please.
Thanks
Tom
1 Like
Thanks for passing on. I found the issue and will get an update pushed out asap. Hopefully in next hour or so!
Edit: Update should be available now!
2 Likes
Wow,
updated the stack, am super impressed, all working now. Big thanks for this fast update.
And for all others out there working with Source - implementing the Splider2 was a work of minutes thanks to the demo project and the base settings - all colours etc to match the rest of the page are adjusted ‘automatically’ thanks to the ‘system’ of Source.
Thanks, Stuart, from a happy user!
2 Likes