So I’m watching (and re-watching) the incredibly well-made videos of the Big White Webbed Person and hysterically laughing out loud when I realize I am not alone in my total antipathy for Font Awesome. But wondering, plaintively, why I do not seem able to download any of the demo files. Tried a few browsers, to no avail.
Are they still available, Mister T?
Stick up a link to a page with the downloads and we can see if it’s just you.
Edit: For what it’s worth, I just tried LL and Scribe and all working for me. Maybe you’re browser is blocking downloads?
I’ve just picked several at random as well and they’re all still working for me.
OK, this is the scoop at my end:
Brave doesn’t work.
Opera doesn’t work.
Safari does work on some of them, but not all them.
This is a link that did not work for me in any of the browsers, including Safari:
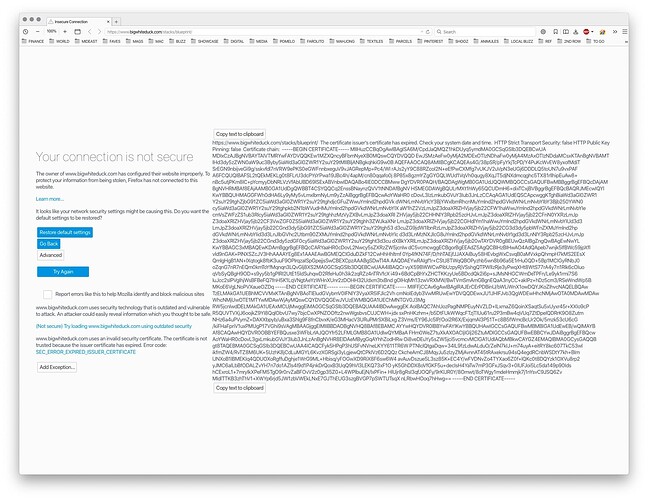
Last but not least, astonishingly, Firefox came up with the following:
Both your link to Sections Pro resources and the screenshotted Blueprint stack page open for me fine in Brave with a padlock.
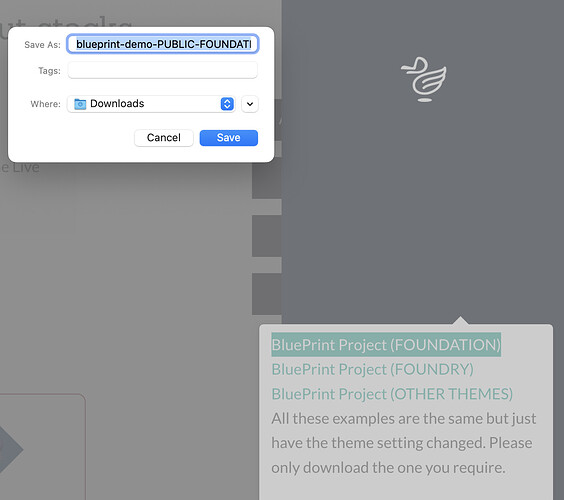
As for the downloads they all work for me in Brave but some of them you need to right click and select Save Link As if there is more than one link in a list.
All the files are just on AWS so everything should work everywhere.
As for Opera, I don’t have it to try but if it doesn’t work with a link to AWS then there’s not a lot I can do.
BRAVE:
The “save as” may indeed be the magic formula. I’ll check it out tomorrow.
Thanks.
@tav
Update: So “save as” did indeed “save” the day. I now have my work cut out for me.
One more question regarding which blank theme you are using for these stacks, and where to find it.
Thanks again, as always.
It was probably Joes which is now discontinued but the point of using a blank theme was so that people would not get hung up on the theme in the demo and just apply their theme of choice. Using a blank theme for production work is not a good idea unless you want to start writing a lot of basic page code.