Maybe it’s just me, but I’m sure to get a link in Uikit3 to scroll, you simple added the attribute uk-scroll. But it seems to no longer work.
Anyone any ideas?
@Lucas @Ricardo etc.
And yes, I know there is a scroll stack, but I’m adding scroll to menu items, so no drop zone for a stack.
Thanks
Hi Steve,
Are you just adding smooth scrolling to your menu items? Jumping to an #id ?
I’m not quite sure what you are trying to implement, do you have a project example to help me understand?
Cheers,
Ricardo
Exactly that.
Adding uk-scroll to the menu item attribute does nothing.
Where is @Lucas ?
Lucas
14 April 2022 05:48
4
Hey Steve I’m way on a project and don’t have access to RW on this computer.
You can take a look at the official docs and examples as well: UIkit
Hi Lucas. The issue seems to be that the above doesn’t work. Adding uk-scroll to a menu item attribute, with that link an anchor on the page… #anchor … Doesn’t work. When clicked the page jumps, not scrolls.
Lucas
14 April 2022 05:58
6
Yep I’ll take a look by the weekend or Monday, send me a request to the support just to make sure I don’t forget…I have too much on my plate these days.
Support button on the site sends me here! I did send a few emails, but didn’t get a reply, so figured they’d changed.
Lucas
19 April 2022 05:52
8
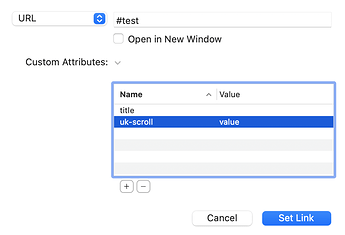
On the Navbar item add the uk-scroll as attribute at the link pane.
2 Likes
Bingo!
Didn’t occur to me to try adding it that way! Thanks!
1 Like