Can anyone recommend a cookie/privacy policy generator? and some advice! It’s doing my head in!!
I have avoided it for a while, but as I use WhatsApp chat and mail chimp for signups, perhaps it’s time ?
I have a simple site without social links, fonts are on my server, a WhatsApp chat button, and mailchimp signup form … What would I need?
A friend suggested I do it, so I bought Cookie Jar and haven’t got much further. I’d really appreciate help and suggestions!
I created a cookie policy with privacypolicies.com and added the code , but also need a privacy declaration for which they charge, and before I launch into paying, I want to know what exactly is necessary! …
this is the landing page:: www.retreat.silence-of-touch.com
This forum is dying!!!
First thing you should do is to get the free https certificate from Let’s Encrypt. Having your site unsecured is inexcusable in 2024. GDPR compliance is very important, but not nearly as important as a secured website.
I am using Will Woodgate’s MiniCookie (MiniCookie | Stacks4Stacks) that takes care of the GDPR compliance, but there is also Privacy Center and Cookie Jar. Not all of them are equal, though.
but also need a privacy declaration for which they charge, and before I launch into paying, I want to know what exactly is necessary! …
Since you’ve already created a Privacy Policy page and you’ve linked it to the popup window informing your viewers of your use of cookies, basically, you are done. There is nothing to pay for, unless you want some legal expert to review your policy.
You could just let viewers choose some options, like allowing only essential cookies, allowing optional cookies (let them know what those are), or allowing all cookies.
No… They just went to sleep in Europe.
The site sets a mail chimp tracking cookie. You really need a proper opt-in or opt-out consent option before the cookies are set.
Thank you for your reply @fapkogi and input. It is https = has a ssl certificate as far as I can see. My problem is more with piecing it together. Do you think Mini cookie is a better option? I just got cookie jar, but got stuck on how to build an opt in/out option. Do you have a page I can look at, to see how you put it together. How do I build an opt in/out for the Mailchimp cookie ?
Thanx @Nigelp , how would I implement that is where I’m stuck. How to isolate the cookie, and load it.
Use Cookie Jar. Read the information that came with it.
Of course, I don’t know where you are stuck, but I can try to explain how I have used ‘Mini Cookie’ before. It’s important to understand, that I am not using ‘Mini Coookie’ to e.g. check for a YouTube cookie and then remove it, but I use it to prevent that YouTube ever places a cookie onto the user browser. The task is to programmatically prevent those 3rd parties from placing cookies unless the user has consented to it before. The way to prevent YouTube from placing a cookie is to avoid calling YouTube in the first place. I presume in your case, it would be calling or executing anything MailChimp related.
The way you could accomplish this e.g. with MiniCookie (and possibly the same way with the other stacks) is the following. You create a popup window, where the user is asked whether they allow to connect to YouTube or not. The popup window shows two button stacks in their respective ‘Cookie Manager’ stack. Depending on which button is clicked, ‘Mini Cookie’ then creates a cookie itself (e.g. ‘AllowYouTube’ with a content you define, e.g. 0 or ‘True’) recording the users choice.
Then somewhere else on a page you want to display a YouTube video. There you again use the ‘Cookie Manager’ stack, but at that point not to write a cookie, but to read the ‘AllowYouTube’ cookie and check the content. In this mode the stack offers two options (true or false condition), thus you can either have your YouTube stack there, or to not call YouTube at all.
‘Mini Cookie’ allows to write and read cookies and conditionally react to their content. Using mulitple such cookies you can control e.g. whether a user has already given consent, and if so no longer bother them with the pop-up window, and then depending on their consent execute (or not) certain external code, that will write their 3rd party cookie.
‘Mini Cookie’ has a demo project (and maybe even a video) on the website, but I am pretty sure the same is true for the stack you already have. No need to purchase another cookie manager, you likely need just some sample code for your stack. I hope that my more general remarks help you onto the right track, though I don’t have a code sample for your ‘cookie jar’ to share.
Thanx Will, it’s getting clearer step by step. I’ll stick with Cookiejar for now, but if someone has a small cookiejar project example to look at that showcases opting in/out, I’d be grateful as I don’t have foundation6 and the demo of cookie jar that I have downloaded is rudimentary!! personally I get frustrated following joe’s demo’s.
The page you linked to in your original post is unsecured (www.retreat.silence-of-touch.com).
My own privacy policy has been based on the same generator as yours. I’ve used the free version and then customized it to my specific needs.
Some people believe the cookie consent message should be as laconic and short as possible. I believe the message should be
- complying with GDPR rules
- easy to spot and not confusing
- functional
- informative without becoming overwhelming.
Here is how I set it up on my family site. (My family lives in several countries in Europe and North America, hence the 3 language versions – just in case you wonder about those three flags at the top of message window.)
There is as many ways of setting it up as there are web developers.
Gerd @GKs already explained how to use MiniCookie. He’s done a good job. If in doubt, just re-read the product page and/or contact the developer of your specific stack and ask for help. I have always had good support from Will Woodgate.
Just for clarification, not to pretend to be more than I am, lol. Will is the programmer who provides ‘Mini Cookie’, whereas I am just a simple user of his stack ;)
Hope someone can help you out with some sample code for ‘Cookie Jar’.
A user over on our Community posted a pretty cool service to handle your Cookie related compliance. Check it here.
From the looks of it, you have a 1 page site. That above Cookie compliance service offers a free tier for 100 page scans, and up to 25,000 pageviews/month, so perhaps you’d qualify to use it for free. It also has a built-in Privacy Policy generator and Cookie Policy generator, again for free.
Seems pretty nice anyway, and it handles all the Cookie compliance stuff for you. All you need to do is add one line of code in your Head section in RW and that’s it, set it and forget it.
Perhaps that could be an option for you. :)
a pretty cool service to handle your Cookie related compliance.
I am against the idea of making your site dependent on external services when you can do it yourself.
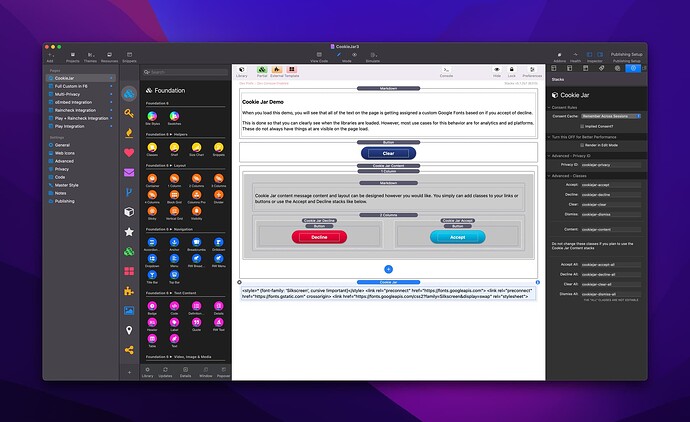
The main demo for CookieJar does not even use Foundation 6.
You can use whatever stacks you want inside of the CookieJar Content stack to build your message. Then you can use your fav button stacks inside the Accept and Decline stacks.
Your Embed code for Mailchimp will get added to the code area in the CookieJar stack.
Thanks for the help @fapkogi. This is what I did so far, if you have time, could you take look and let me know if something is missing in the cookie settings glider. Im not exactly sure what to put there. It’s just a repetition of what’s at the bottom of the page anyway? As it only loads mailchimp cookies, there’s not much in the way of preferences. … thanx
There is a blue ‘clear button’ on the left
I don’t have Cookie Jar and am not familiar with how it works. It would be better if someone who actually uses Cookie Jar helped you with this.
Cookie Jar seems to be working for me. I think that you may have over complicated the setup a bit. Here is what I would suggest.
- Remove the Cookie Settings from the Cookie Jar content at the bottom of the page.
- Remove the Clear Cookies button that you have.
- Inside the Lightbox that contains the Mailchimp form, make the default content the Cookie Settings button. This will be displayed if the user declines cookies. This gives them the opportunity to accept the cookies if they want to join your list. Or you can simply have an accept button in there by default so that they can change their mind and simply accept to see the form.
Hi Joe, thanks for the tips.
I managed as best I could and it seems to be working well. One question do I have is how to get rid of the 40px of white space that is created by the Glider stack just above the footer! I know I could get rid of glider altogether, but I want to keep it as I will duplicate it on another site with more cookies and then I will use it .
You build amazing stuff and I appreciate your guidance … perhaps you could think of us non foundation users and put together a demo showcasing how to load other content than fonts in generic stacks? it would be really helpful (my nails would be longer, and my hair thicker!!!)
The 40px white space was the padding … so Ive fixed that one.